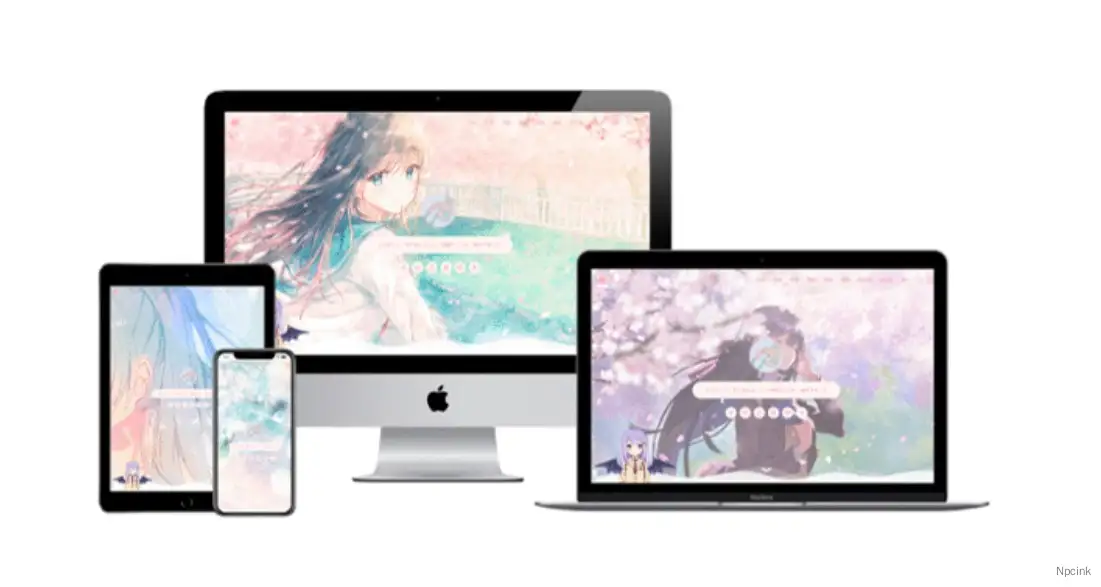
這是我改的第二個 WordPress 主題,前后花了大半年的時間,選擇在博客一周年的時候開源出來算是一個紀念。從一年前技術為零走到今天,最該感謝的就是各個開源項目和教程,我深深體會到了開源精神的力量,所以這也算是對開源社區的微小貢獻吧。主題經過測試,WordPress 全新安裝的情況下可直接使用,后臺的設置面板可滿足正常使用需要,無需手動修改代碼。
- 主題演示:詳情

本主題在 Louie 基于 Fuzzz 的 Akina 主題修改的主題 Siren 基礎上三次修改,顯然與前輩比起來,我唯一的貢獻就是把他們的代碼搞得亂七八糟了吧 =.=
全新重構版
I. 特性
隨機封面圖

內帶了一個返回隨機圖片的 API,把想要展示的圖放到 /cover/gallery 中即可。
Lazyload

使用了開源庫 jQuery-Lazyload,按需加載圖片,優先加載縮略圖或占位圖,當圖片顯示在 viewport 上時才加載原圖,提升網頁加載速度。 另外首頁文章列表設計了一個向上浮現的效果,算我最滿意的一個小 trick~
文章封面視頻

可將視頻設為文章封面,支持 hls 流視頻。使用說明見主題 wiki。
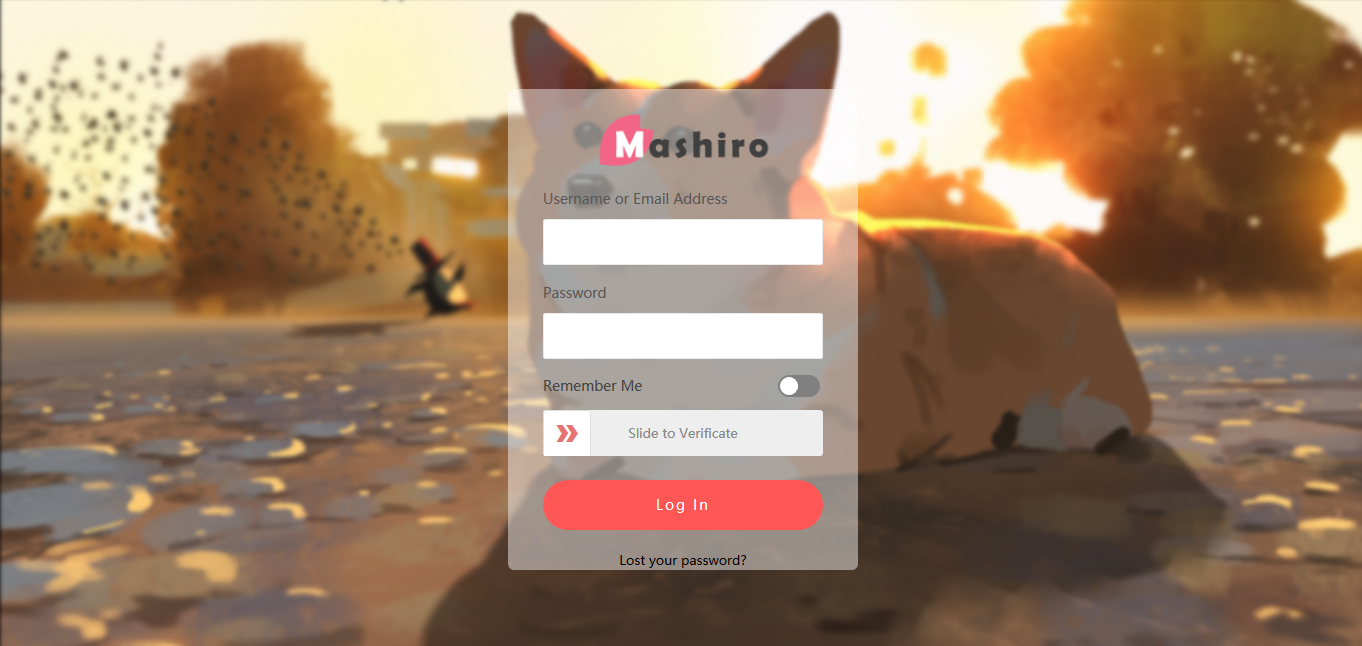
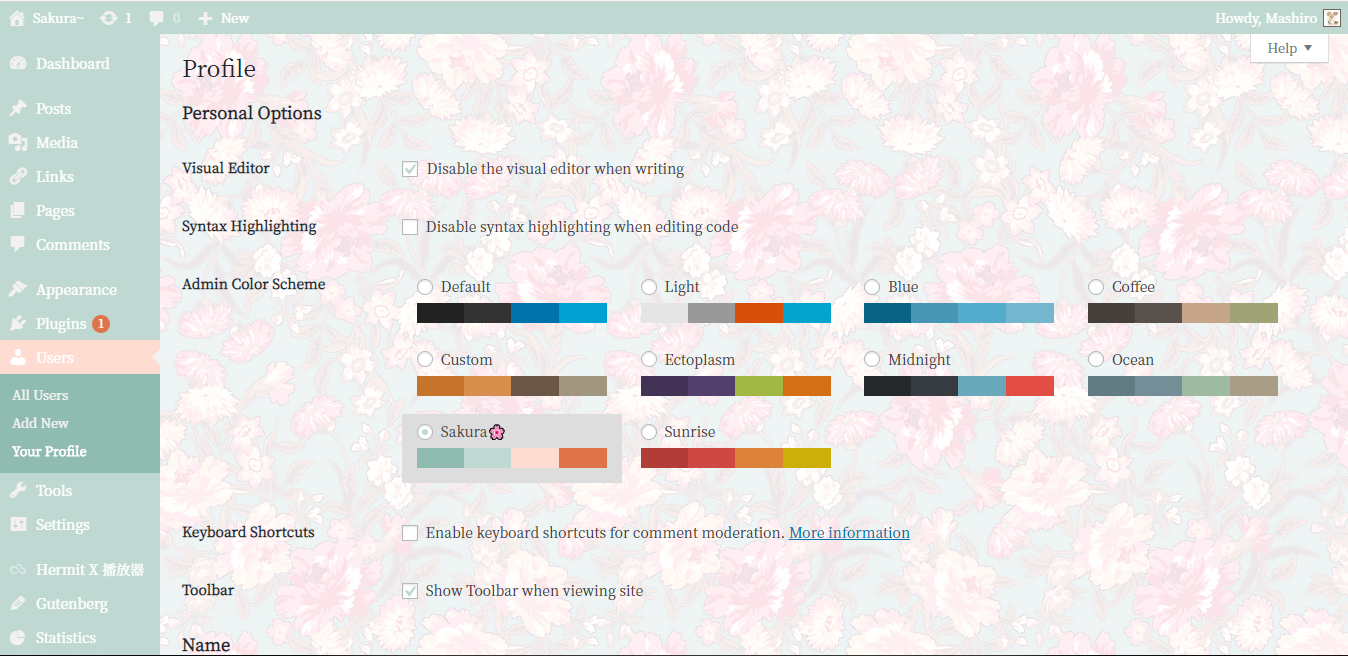
定制登陸及后臺界面
后端登陸界面及 Dashboard 美化(配色方案 Sakura),你也可以自行設計配色方案(請留意“后臺配置”頁面下的說明),同時也有配合 pjax 實現的前端登陸,前端登陸需自行用模板創建新頁面(page)。
支持 Bilibili 表情
后端請按提示切換后臺為明亮主題(個人資料頁切換),否則評論管理頁將出現表情鬼畜。

QQ/Gravatar 頭像

如果輸入了 QQ 號,留言將拉取 QQ 頭像,如果 QQ 號不存在或者是輸入了郵箱,將拉取 Gravatar 頭像。QQ 頭像接口和 Gravatar 鏡像都由我這邊提供。
評論插圖

該功能支持多個圖床的接口的選擇,目前支持的有 SM.MS、Imgur、Chevereto,使用前請在主題設置中配置相應的代理和API Key。 注意:目前此功能需要 PHP 開啟 curl 支持,同時 Nginx/Apache 需要允許 POST 請求。
用戶 UA 及 IP 定位

使用純真 IP 數據庫。對了,還有一個高仿 Bilibili 的等級系統,有空還打算再寫一個頭飾模塊。
文章目錄

使用了開源項目 tocbot,在需要目錄的文章任意位置輸入 [toc] 啟用。文章首字的大寫使用方法:把首字放到 [begin] 和 [/begin] 之間。
Mac 風格代碼塊

代碼高亮渲染使用的是 highlightjs。代碼塊可全屏,你發現了嗎? 建議通過 Markdown 語法寫作以便代碼塊正常顯示,代碼高亮支持二十多種常見編程語言。
前端主題切換

這部分函數寫得有些凌亂,打算以后有空重構一下,可留意主題的更新。字體請留意注意事項。
時光軸

使用了?Shawn?的設計。
相冊

基于 fancybox 實現的相冊功能,使用說明見主題 wiki。
郵件模板

Aplayer/HermitX 支持

修改了 APlayer 的部分樣式,文章內插入音樂可使用 Hermit X 插件。
CDN 優化
CDN 優化 因為自己博客每天訪問量較大(日均 PV 3000左右),所以為了減少請求數及流量,以此控制 CDN 費用(每天0.2元左右),針對性地做了 CDN 優化:主要是合并請求,并把不同類型的資源分配到不同的域名上,這些在后臺界面可以調整。其他內容相對固定的資源,如貼圖和前端庫都放到了 jsDeliver 的公共庫上。
Github Cards

可通過短代碼添加: [github repo="mashirozx/Sakura"]
移動客戶端
借助 PJAX 異步加載,便于基于 WebView 開發高性能的移動客戶端,切換頁面時無刷新,可以獲得接近 Native 的響應速度。具體可以體驗我的安卓客戶端。
II. 注意事項
重要★★:
主題下載后請把文件夾名字改回 Sakura,也即,保證主題路徑為 wp-content/themes/Sakura/。
啟用新主題/插件前備份數據庫是一個良好的習慣。雖然我保證主題不可能損壞你的數據,但是畢竟數據無價,對吧?
建議安裝的插件☆
我也在使用的插件
- WP Statistics,統計插件,主題可選擇其接口以作頁面訪問計數。
- Login LockDown,登陸嘗試限制,避免前端登陸爆破。
- Wordfence Security,避免爆破和評論注入。提醒:該插件將在數據庫中記錄訪客信息,數據庫體積將略有增大。
- Akismet Anti-Spam,垃圾評論過濾。
- AMP,生成AMP 頁面,效果就是這樣,有利于提升 Google 排名。
- Autoptimize,頁面壓縮。
- Glue for Yoast SEO & AMP,AMP 增強,需配合 Yoast SEO 及 AMP 插件使用。
- WP Super Cache,頁面緩存,為訪客自動生成緩存版網頁,提升訪問速度。
- Yoast SEO,搜索引擎優化。
其他插件我沒用過,不保證兼容性。
兼容性
- 服務器端 WordPress 版本:4.8+
- PHP 版本:7.1+
前端
兼容主流 Chromium 內核瀏覽器、FireFox 瀏覽器。不兼容 IE (360、QQ 等雙核瀏覽器請關閉 IE 模式)。
寫作規范
主題遵循 HTML5 規范,正文部分樣式完全兼容標準 Markdown 語法,因此也建議配合 WP Editor.md 插件使用 Markdown 寫作,可參考《Markdown 編輯器語法指南》。
主題演示站有一篇 Markdown 語法展示,文章源碼在這里。
API
下面是一些主題內已經帶有的接口,無需重復構建:
Cookie:see https://2heng.xin/2018/05/12/add-a-version-control-for-cookies/ 后續會考慮添加更多接口。
III. FAQ
1. 為什么開源的主題和這個博客不完全一樣?
我的博客上還有一些個性化的內容,因為并不是所有人都會需要,一方面影響主題性能,另一方面為了開源還需為些部分添加開關和選項,耗費時間且沒意義,所有這些內容在開源的主題中都已移除。
如果你有喜歡,f12 隨便抄,我沒意見~ PS. 其實本站主題已經很久沒有更新了,開源版主題中反而有更多新功能的。
( ̄▽ ̄)" 標準主題演示在這里。
2. 前端代碼塊/WP 5.3 后臺崩壞?
原先推薦的 WP Editor.md 插件在 WP 5.3 中存在嚴重的兼容性問題。目前最新版主題已經對評論部分做了處理,不再需要依賴該插件,所以如果更新到了 WP 5.3,請停用此插件。至于正文 Markdown 寫作,目前沒有好的方案,可以先用其他 Markdown 編輯器書寫并轉成 HTML,再粘貼進 WordPress。
3. 主題設置開關未生效?
啟用主題后先點一次保存。
4. 時差問題
后臺主題設置界面里添加了一個時差調節選項。
5. 插入全屏瀏覽的圖片?
參見?主題 wiki。
6. 使用了CDN后評論定位不正確?
如果使用了 CDN 請在 WordPress 根目錄的配置文件 wp-config.php 最后加上這段:
if (isset($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$list = explode(',', $_SERVER['HTTP_X_FORWARDED_FOR']);
$_SERVER['REMOTE_ADDR'] = $list[0];
}
網站建議都加上 CDN 以避免暴露服務器IP和被攻擊的風險;可以使用 CloudFlare 的免費 CDN。
7. 兼容 IE 及 360 極速瀏覽器
前者太太太太舊啦,不考慮適配,不過 IE 瀏覽器可以看到一個友好的彈窗提醒。后者,明明是 IE 內核卻要拼命偽裝成 Chrome 內核,我能怎么辦呢?
8. 文章頁頁首裝飾圖(Feature Image)
后臺文章/頁面編輯器中有一個設置特色圖(Feature Image)的窗口,每篇文章/頁面需要單獨設置,沒有設置時默認為空白。這不是 bug,因為并不是每篇文章都需要裝飾圖,視頻教程。
最后,關于 bug 反饋
在提出你認為的 bug 之前,可先用這里的 Windows 調試環境(里面的主題版本是很早以前的了,請手動更新一下)復現出該問題;如果愿意幫我修改,歡迎提交 Pull request。除非是 bug,如果僅僅是其他樣式/功能的需求,請自己動手吧,不過 DIY 內容也歡迎提交 Pull request。其他使用相關問題可在下面留言;主題相關問題不接受微信/郵件私信。
IV. 下載
項目發布于 GitHub:mashirozx/Sakura,如果下載速度慢可使用國內鏡像,Pull Request 和 Issue 請提交到 GitHub。
目前正在重構主題,Sakura v3.x 版本人基本不再維護。重構版主題采用 webpack 打包,更易于維護和 DIY,重構項目預覽(務必閱讀 README):https://github.com/mashirozx/Sakura2。
# 商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
# For commercial use, please contact the author for authorization. For non-commercial use, please indicate the source.
# 協議(License):署名-非商業性使用-相同方式共享 4.0 國際 (CC BY-NC-SA 4.0)
# 作者(Author):Mashiro
# 鏈接(URL):https://2heng.xin/theme-sakura/
# 來源(Source):櫻花莊的白貓