在wordpress主題中添加豆瓣書影記錄
這款插件可以幫助wordpress主題添加豆瓣書影記錄,讓你方便的講豆瓣上的內容引用到自己的博客上。
插件基本是用牧風的SDK改出來的,接口也是牧風的。
wordpress自帶jQuery并不支持?$?關鍵字,head 設置 meta 也需要通過官方鉤子實現,如果你想在自己的wordpress的站點上布置讀書觀影記錄,并不能完全按照牧風的教程來做,對沒有接觸過編程的人來說,這存在一定難度。拿牧風的SDK改了一下,做成了插件,有需要的可以拿來用。如果不想多裝插件,可以根據下面的教程集成到自己的主題上。
使用
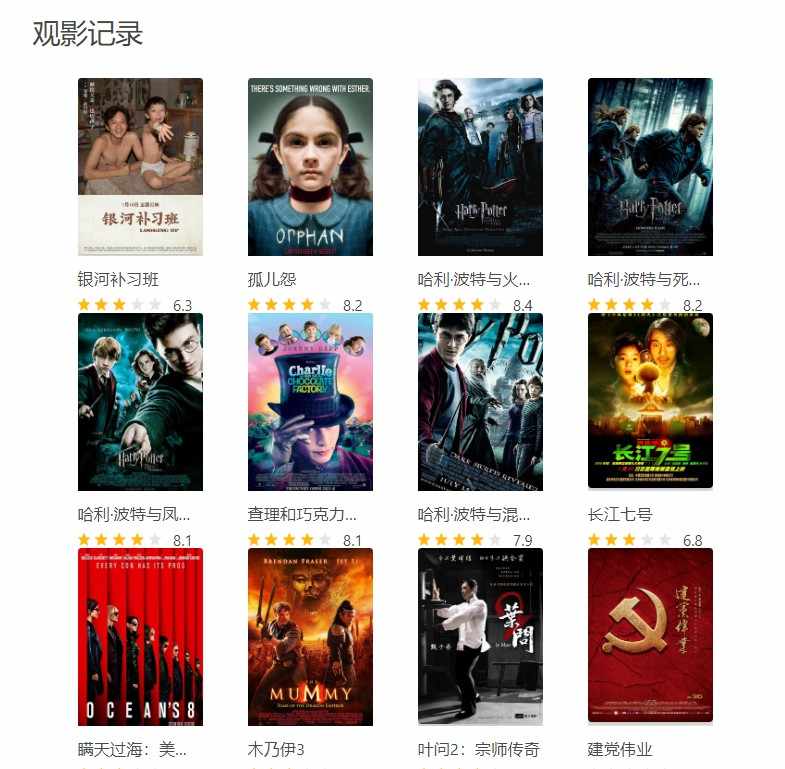
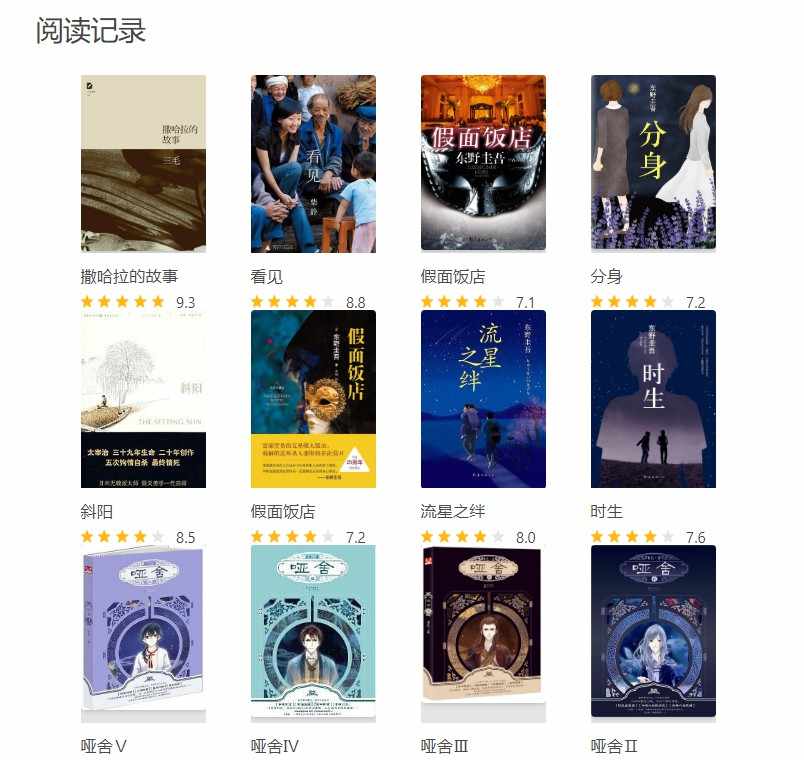
上傳到wordpress -> 啟用插件 -> 設置secret -> 新建頁面并填入?[bmdb]movies[/bmdb]?或者?[bmdb]books[/bmdb]?-> 發布
Secret申請:https://bm.weajs.com/
更新記錄
2020.2.18 Ver2.0 更新到mufeng最新API(book url error fixed)
2019.11.8 Ver1.0 發布
集成到主題
在wordpress上布置bmdb,核心基本與Github上的readme沒區別,特別就在于如何在wordpress上正確
- 設置頭部meta;
- 引入資源文件。
第一點,設置頭部meta,在?functions.php?添加代碼:
function bmdb_head()
{
echo '<meta name="referrer" content="never">';
}
add_action('wp_head','bmdb_head');第二點,引入資源,在?functions.php?添加代碼:
function bmdb_css_js(){
wp_enqueue_script("jquery");//如果已引入jquery,就去掉這一行代碼
wp_enqueue_style( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.css' );//第二個參數填css的地址
wp_enqueue_script( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.js' );//第二個參數填js的地址
}
add_action('wp_enqueue_scripts', 'bmdb_css_js');如果你直接把Github上下載的dist文件夾扔到了主題文件夾里,上面的代碼就不用改了。
這兩點解決了其他就很簡單了,沒必要再說了。