一款簡單的網站信息統計卡片,響應式設計,很適合放在網站首頁起一個宣傳作用。通過這篇wordpress區塊教程一起來學習吧。
這是一款簡單的網站信息統計卡片,響應式設計,卡片中的數字都是固定值,各位站長可根據需要自行更改,最右邊的卡片還可以做個注冊框彈出,很適合放在網站首頁起一個宣傳作用。接下來,就通過這篇wordpress區塊教程來看看如何實現這一款簡潔的網站數據統計卡片吧。
- 代碼來源:詳情
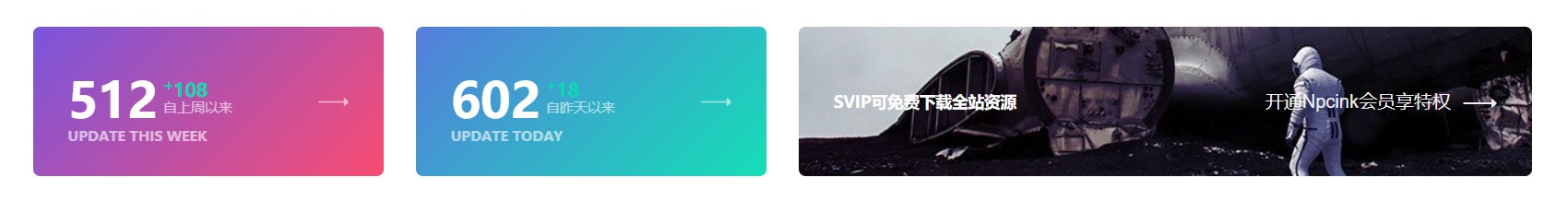
效果如下(在2017主題中):

在wordpress 2017主題中,我是將相關代碼放在主題根目錄下的single.php文件底部<?php get_footer(); 上方,即可實現截圖效果。
如何使用?
點擊下方的Demo按鈕,右擊鼠標查看源代碼,根據代碼注釋復制代碼到自己需要的地方,例如古登堡的HTML區塊或是主題根目錄下的相關文件,另外,記得看代碼注釋哦(。???)ノ
還有一款類似的網站信息統計卡片,在這篇wordpress美化教程中有介紹:

