一個模仿優優教程網的登錄框美化內容, B2的默認登錄框已經不錯了,如果能再弄的好看一點,錦上添花,也不錯
這是一個模仿優優教程網的登錄框美化內容, B2的默認登錄框已經不錯了,如果能再弄的好看一點,錦上添花,也不錯。
主要參考了秋葉資源的代碼并進行了一些改進,例如:
- 適配移動端隱藏
- 添加代碼注釋
- 修復文本錯誤
- 修復位置錯誤(新)
- 代碼精簡
- 結構優化
- ……
火狐瀏覽器、QQ瀏覽器、Safari瀏覽器下有嚴重兼容問題,不推薦使用
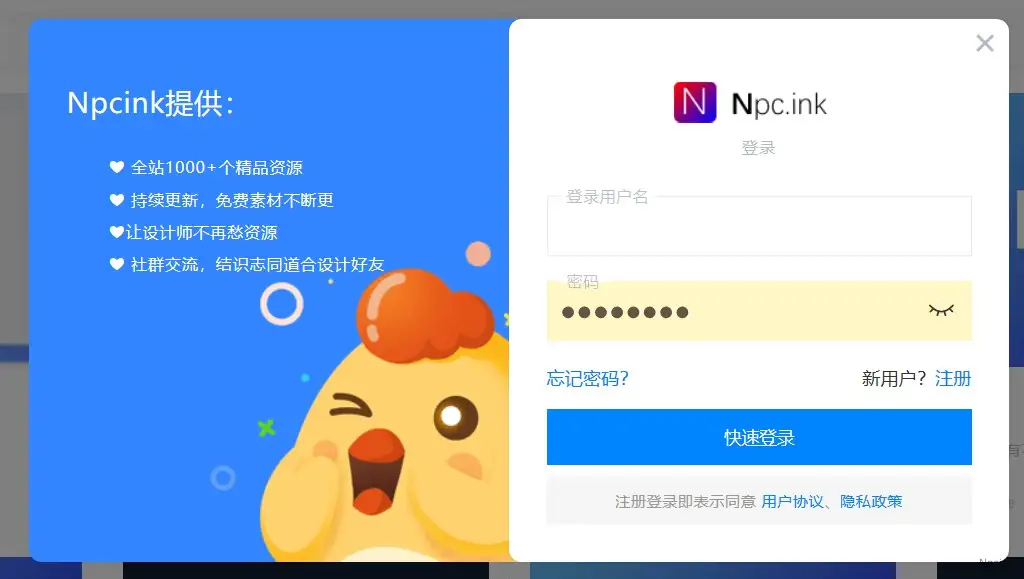
效果如下:

如何使用?
純CSS實現,只需要在您主題的style.css文件(推薦子主題)下添加以下CSS代碼保存即可。可按照自己的需要進行相關資源的適配。
圖片:

代碼版:

盾給社區版(兼容性好)
第一步,引入jquery文件。
b2子主題,可在原來 function.php 文件底部引入下方添加如下代碼:
//引入jquery
wp_enqueue_script( 'b2-jquery','//cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js', array(), null , false );經典編輯器有關,,一旦引用上面這個JS可能會出現,插入網盤鏈接消失,插入URL圖片鏈接報錯。
一位群員
或者可以后臺頭部HTML標簽設置的地方引入js
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script>第二步,子主題 child.js 文件內增加以下代碼:
//您自己的js代碼寫到下面
$(function(){
/*追加登錄彈窗效果*/
$('.login-box-content').prepend('<div class="dungei_com_login">'+
'<div class="wxlogin-sidebar">'+
'<h2>在盾給網你可以獲得</h2>'+
'<ul>'+
'<li><i class="ri-checkbox-circle-fill"></i> 全站精品資源 </li>'+
'<li><i class="ri-checkbox-circle-fill"></i> 持續更新,免費資源不斷更 </li>'+
'<li><i class="ri-checkbox-circle-fill"></i>讓站長不在愁資源</li>'+
'<li><i class="ri-checkbox-circle-fill"></i> 社群交流,結識志同道合站長好友 </li>'+
'</ul>'+
'</div>'+
'</div>');
})第三步,子主題css文件增加以下代碼:
/*登錄彈窗樣式*/
@media (min-width: 768px){
.login-box-content{background:#fff}
.login-box-content{
background: #4387fd;
background-image: url(https://dungei.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2020/04/1e1c8e5415e795.png);
background-position: 145px bottom;
background-repeat: no-repeat;}
.dungei_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.dungei_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.dungei_com_login .wxlogin-sidebar{
padding: 50px 50px 0;}
.dungei_com_login .wxlogin-sidebar h2 {
font-size: 22px;
margin-bottom: 30px;
color:#fff;
}
.dungei_com_login .wxlogin-sidebar ul li{
display: block;
margin-bottom: 10px;
font-size: 15px;
color:#fff;
}
p.module-desc {
border-left: 0px solid #fb5f3c;
padding-left: 0px;
}
.dungei_com_login .wxlogin-sidebar ul li i{
margin-right: 10px;
opacity: .52;
position: relative;
top:2px;
}
.login-title span{padding:10px 10px;font-size:16px;color:#252525;}
.login-title span b{color:#252525;}
.login-box-content .login-box-top{padding:36px 24px}
.header .ri-medal-line{ color: #ffd2ab;
font-size: 18px;
position: relative;
top: 3px;
margin-right: 3px;}
.login-social-button .login-qq {
color: #ff7a09;
}
}
@media (max-width: 768px) {
.dungei_com_login {
display:none
}
}
/*登錄彈窗樣式結束*/