稍微逛了一下 GitHub, 發現現有的 JAV 數據庫都僅限于存儲 Metadata(JAV 元數據[車牌號、cover 等等]) 及沒啥用的種子信息, 沒法做到在線觀看, 所以這就是一個集搜集、下載、存儲、觀看、管理為一體的東西了
- 項目介紹:Github
- 項目演示:Github自尋

特色
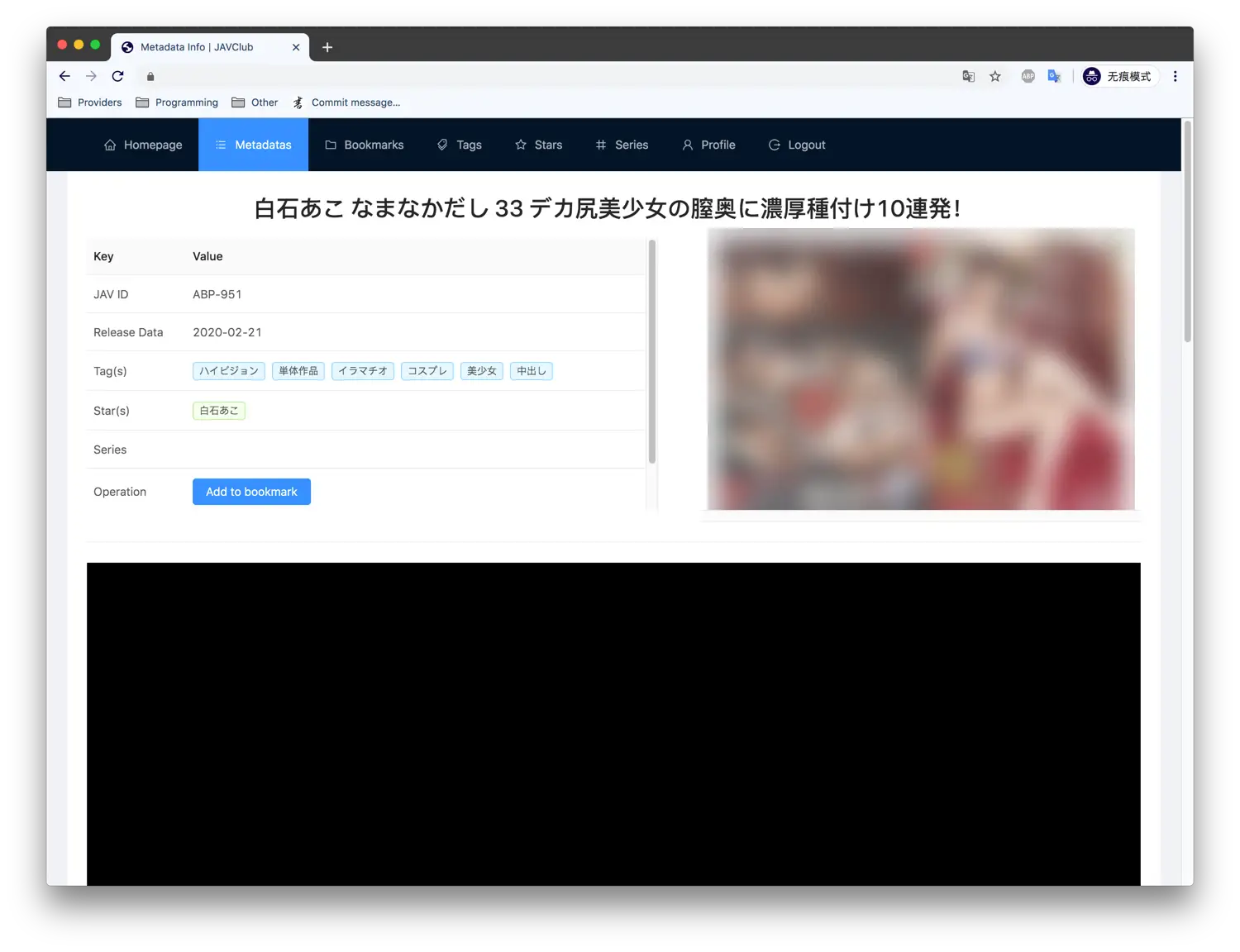
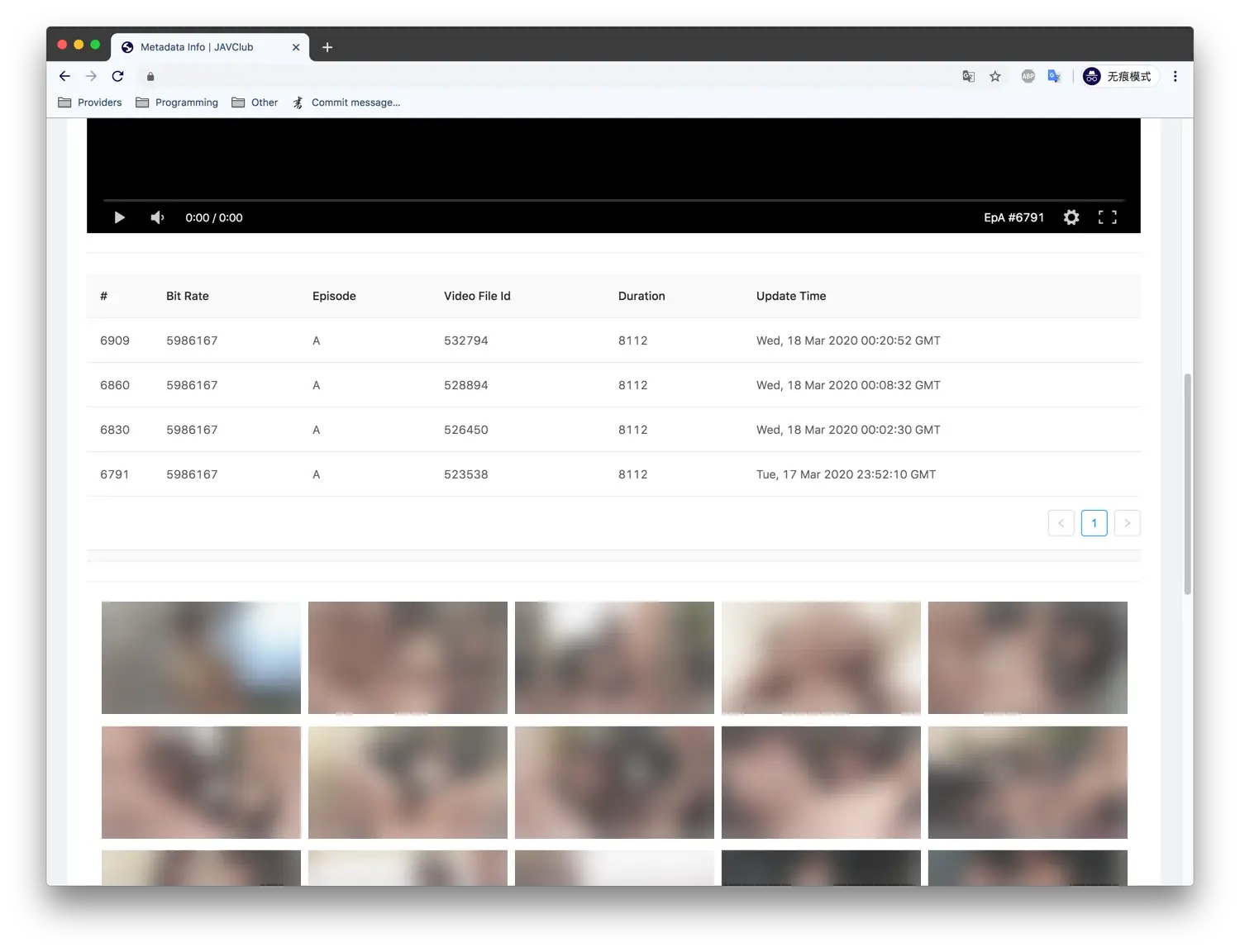
- 支持在線播放
- 全自動爬取、下載、上傳、處理
- 視頻、圖片數據不占用本地空間
- 代理后速度播放速度可觀, 不代理亦可看
- 多用戶系統, 可以與的好基友一起穿越
- 可從公開/私有站點下載數據, 多種選擇
- Docker 自動部署
- 支持收藏夾
- 支持公告系統
- 支持用戶系統
- 支持邀請注冊
面熟的話大概可以直接白嫖
這是一個澀情系列 Repos, 包含三個子項目, 分別是?fetcher、web?還有這個項目
項目應該已經差不多進入了穩定期, 各種 TODO 應該有空有興趣了會填坑, bugfixs 正常, issue 回復期在一至兩周左右, 還請見諒
往下看之前請先確保你已滿 18 周歲

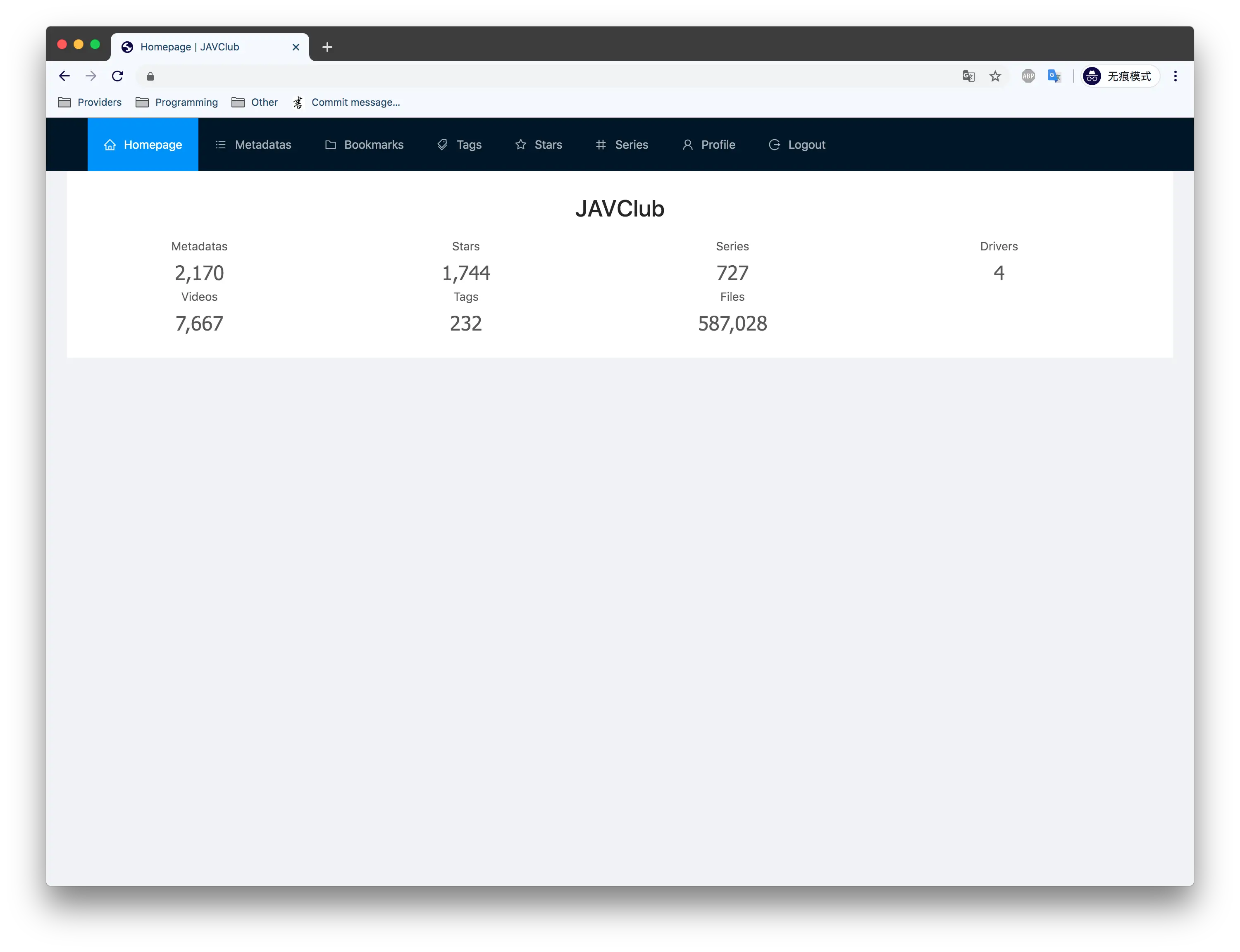
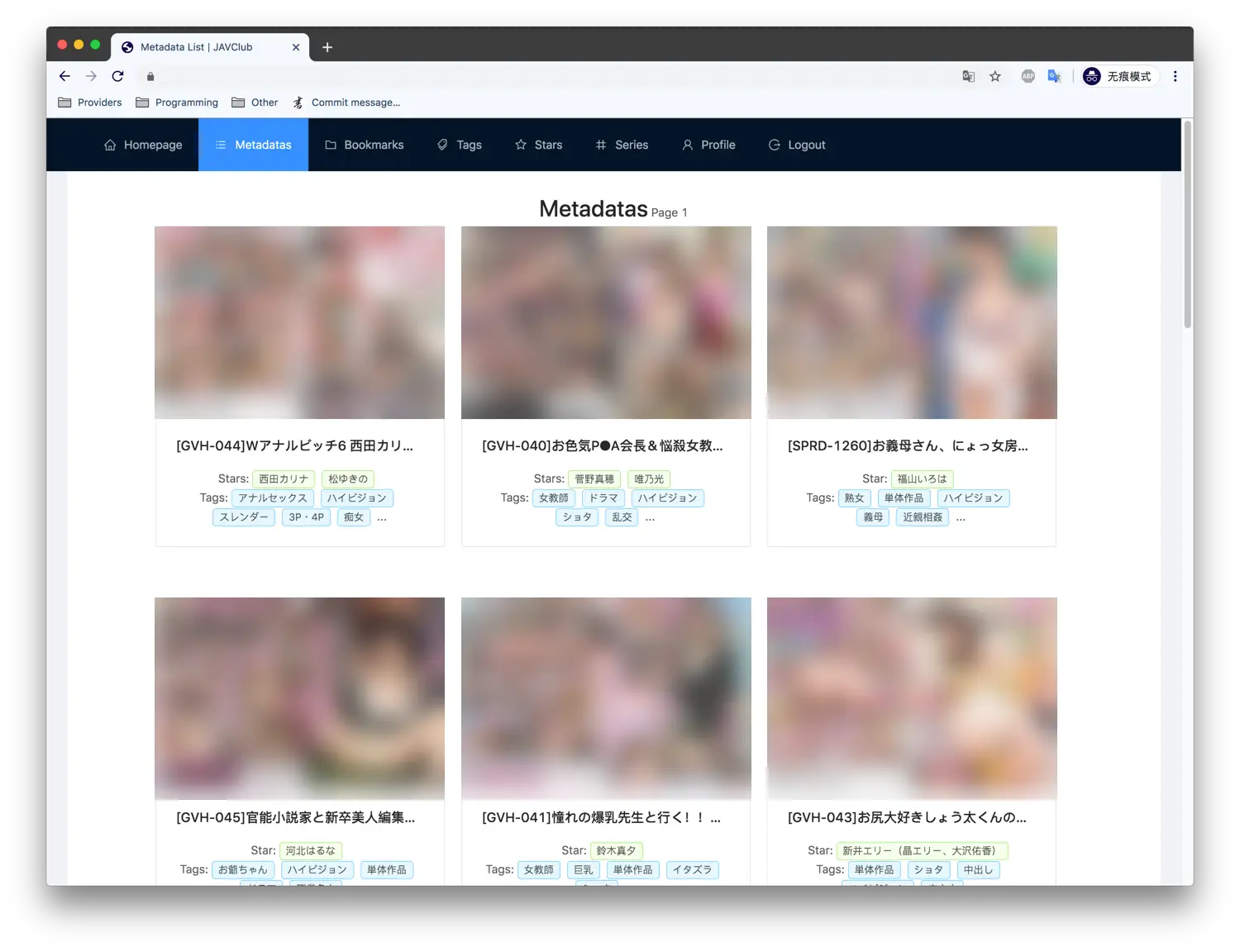
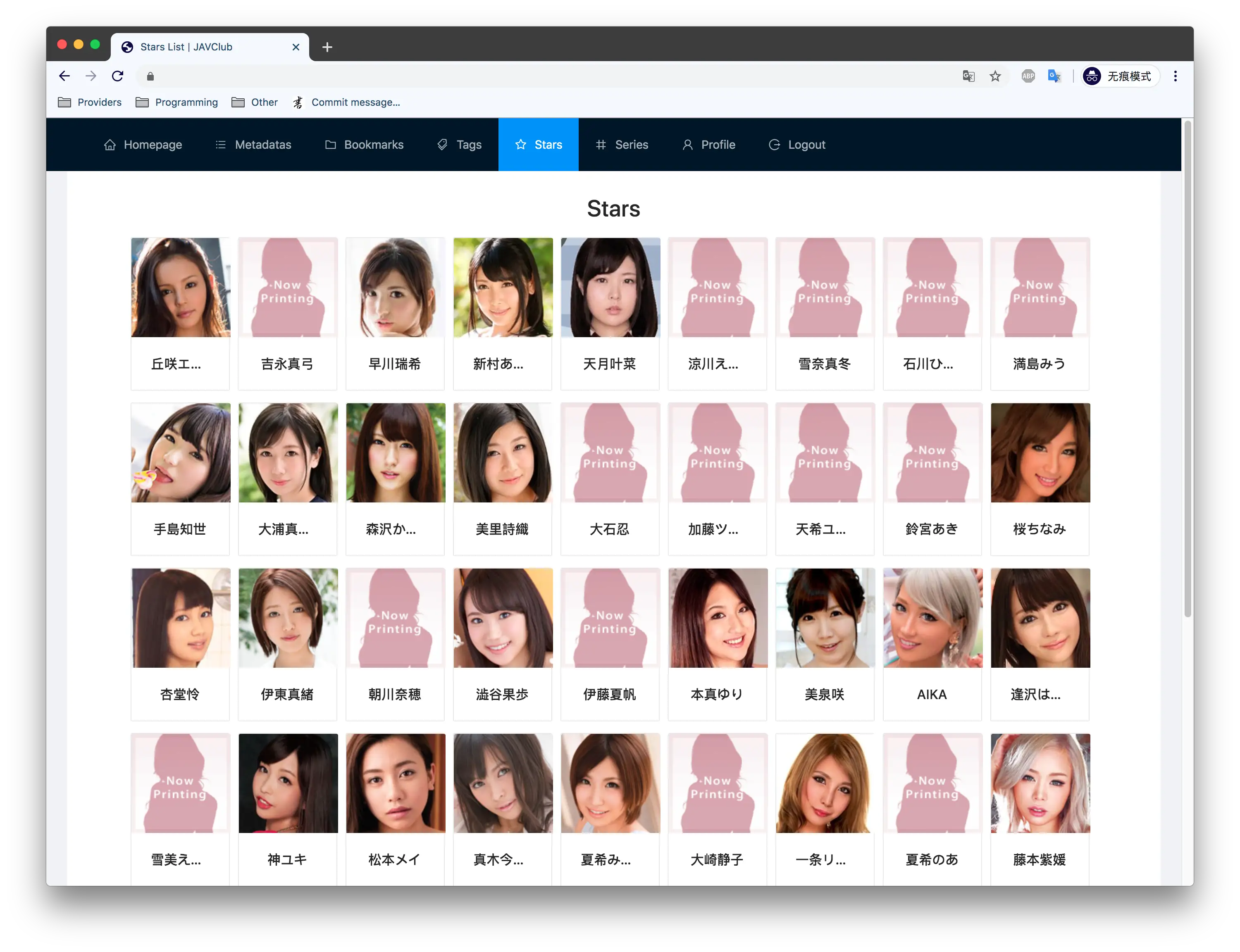
細節展示
部署
下面的信息可能有一些繁瑣枯燥甚至還有錯誤, 希望還可見諒, 套用某位 dalao 的話來講就是一勞永逸, 一旦理解了就沒什么困難的了
Docker 部署方式請看這里
部署之前請確保你擁有/完成以下能力/事情:
- 一臺有穩定國際互聯網的服務器
- Node.js / JavaScript 基礎
- 基本的報錯閱讀能力
- Linux 基礎
- 閱讀過《提問的智慧》
可以克制住自己想把作者往死里揍心情的能力
要正常工作的話總共需要部署幾樣東西, 它們之間關系是這樣的:
fetcher: 抓取種子->推送 qBittorrent 下載->處理->上傳 Google Drive
↑
| 通過 Google Drive 相互聯系
↓
core: 讀取 Google Drive 文件列表->導入本地數據庫
↑
| 通過 API 讀取數據庫中的內容
↓
web: 展示信息
↑
| 用戶請求
|
Vercel: 為 Workers 提供 access token
|
| 302 跳轉
↓
Workers: 代理 Google Drive 文件及 JAVBus 封面
Fetcher 部署
代理部署
Core&Web 部署
Docker
非 Docker
拉取
請確保主機已安裝 Node.js 環境 (版本 12.0+), 如未安裝可使用 nvm 進行安裝
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nvm bash_completion nvm install node # "node" is an alias for the latest version
拉取項目
git clone https://github.com/JAVClub/core.git JAVClub_core cd JAVClub_core cp config/dev.example.json config/dev.json npm i
配置文件
配置文件 (點擊展開)
- system
- path: API 監聽的路徑
- corsDomain: cors 頭允許的域名
- searchParmaNum: 搜索允許的關鍵詞數量(以空格分隔)
- defaultGroup: 用戶通過直接注冊進入的權限組 ID (保持默認即可)
- importer
- settings.googleDrive.queueNum: (Int) Importer 導入時隊列并行數
- cron[].driverId: (Int) 數據庫?
drivers?表中條目的 ID - cron[].interval: (Int) 每隔多少毫秒 掃描一次這個云端硬盤
- cron[].doFull: (Boolean) 啟動程序后第一次運行時是否掃描云盤全部內容 (建議第一次導入完成后關閉)
- proxy?(Array) 用于代理 Metadata Cover 及 Star Cover 的反代 URL (請求格式:?
https://your.img.proxy/https://url.to/imgage.png)
按照提示修改?config/dev.json?并更改相關配置即可
system?部分若無需更改保持默認即可database?部分請修改?host?port?username?password?database?為你自己的信息cron?部分的相關設定可以暫時不用填寫, 下文會有詳細講解proxy?字段, 如果不想部署圖片代理的話也可以直接填寫?[""]
數據庫
因程序不打算弄太復雜, 所以沒有安裝界面, 請自行導入數據表
在最新版本中終于用上了 migration, 所以現在數據表在啟動時會自動創建, 默認的用戶名 / 密碼為?admin?/?admin, 請及時修改
配置 Google Drive 相關
core 中的數據來源是 fetcher 上傳至 Google Drive 中的數據, 請在使用前 1-2 天部署好 fetcher 以獲取足夠的數據 (當然你要是想部署完 core 再部署 fetcher 也是沒問題的)
首先要做的是往數據庫里添加有關 Google Drive 的信息, 樣例 SQL 命令如下
INSERT INTO `drivers` (`id`, `name`, `driverType`, `driverData`, `isEnable`, `createTime`, `updateTime`) VALUES
(1, 'My first drive', 'gd', '{"oAuth":{"client_id":"【your_client_here】","client_secret":"【your_client_secret_here】","redirect_uri":"urn:ietf:wg:oauth:2.0:oob","token":{"access_token":"【your_access_token_here_optional】","refresh_token":"【your_refresh_token_here】","scope":"https://www.googleapis.com/auth/drive","token_type":"Bearer","expiry_date":1583679345619}},"drive":{"driveId":"【your_drive_or_folder_id_here】"},"encryption":{"secret":"【path_ase_secret】","server":"【your_gd_proxy_server_here】"}}', 1, '1583679345619', '1583679345619');
driverData?是這部分的核心, 看起來挺亂的, 這里給一個格式化后的方便理解
{
"oAuth":{
"client_id":"xxx.apps.googleusercontent.com",
"client_secret":"",
"redirect_uri":"urn:ietf:wg:oauth:2.0:oob",
"token":{
"access_token":"",
"refresh_token":"",
"scope":"https://www.googleapis.com/auth/drive",
"token_type":"Bearer",
"expiry_date":1583679345619
}
},
"drive":{
"driveId":"987b3d98q7deuiedsr",
"type": "shared"
},
"encryption":{
"secret":"secret",
"server":"https://proxy.abc.workers.dev,https://proxy.def.workers.dev"
}
}
- oAuth 中的顧名思義就是 Google API 的鑒權信息, 按照你的憑證填寫即可
- 憑證相關可使用?GoIndex Code Builder?來方便地取得, 將生成代碼中的?
client_id、client_secret、refresh_token?復制到此處即可, 其余位置可留空
- 憑證相關可使用?GoIndex Code Builder?來方便地取得, 將生成代碼中的?
- drive
- driveId 是你的云端硬盤 ID, 也就是云端硬盤根目錄瀏覽器地址欄的那一長串東西
- type[optional] 可選?
user?或?shared, 選擇?user?時無需填寫?driveId, 代表?我的云端硬盤
- encryption 是給 Workers 使用的選項
- secret 請隨便填寫串字符, 部署 Workers 時使用的?
password?請與此處的保持一致 - server 是你部署的 Workers 的地址, 多個地址用?
,?隔開
- secret 請隨便填寫串字符, 部署 Workers 時使用的?
更改完后將上面一段 JSON 復制到這里壓縮后照本節開頭格式插入數據表即可
下一步就是要告訴程序你添加了這個硬盤并且希望掃描/導入這個硬盤中的內容
還記得上文中提到的?cron?部分嗎? 那里的?id?便是這里數據表中自動生成的?id
那么就只需要在?dev.json?中的?cron?字段按中所述添加相應內容即可
到現在 core 應該已經配置完成并可以工作了
配置 WebUI
到現在只剩下 WebUI 程序就可以正常工作了, 為了正常工作需要將 core 的?/api?路徑代理到你域名下的?/api?路徑并將靜態資源放置于該域名對應目錄的根目錄下, 請使用你熟悉的 HTTP 服務端軟件來執行此操作(如 Nginx, Caddy 等)
首先是拉取并構建 Web UI
git clone https://github.com/JAVClub/web.git JAVClub_web cd JAVClub_web cp src/config.example.js src/config.js npm i && npm run build
運行完成之后前端資源就已經構建完成了, 位于?./dist?目錄下 這時候只需要在服務端軟件中將除?/api?以外的請求重定向至?./dist?目錄即可
啟動:
NODE_ENV=dev node src/app.js # 以及你服務端的啟動命令
沒有意外的話現在 Web UI 和 API 服務器應該已經啟動并正常工作了, 可以觀察一下輸出日志中有沒有錯誤 (如果有務必將錯誤日志提交至 Issue
如果有任何不明白的歡迎開 Issue 提問
完成
現在 JAVClub 已經成功運行起來了
那么在這里祝你身體健康
其余配置
權限組
新版本新增了權限系統, 數據庫由?id?name?rule?time?四個部分組成
其中?id?是權限組 ID,?name?是權限組名,?rule?是權限組的權限列表, 為 JSON 格式, 如下所示
{
"admin":true, // 是否為管理員
"title":"Admin",
"banned":false, // 是否被封禁
"invitationNum":-1, // 可以創建的邀請碼數量
"invitationGroup":2 // 邀請碼使用者注冊到的權限組
}
程序啟動時會自動創建?Admin Group?User Group?Banned Group?三個組, 可按需調整參數
后續
先感謝看完這篇廢話連篇的使用文檔, 有很多東西可能沒有說明白, 如果有問題請盡管開 IS 來轟炸我吧
正常來講現在整套系統應該已經在正常工作了, 如果沒有請再次檢查是否漏掉了任何一個步驟
FAQ
- 遇到一大堆問題沒辦法解決
可以先參考一下?core#11?core#12?fetcher#3?這里是被踩的最多的坑, 可以看看有沒有自己遇到的問題
- Docker 部署的相關問題
有關 Docker 部署的任何問題請提交 Issue 或者直接發送郵件詢問
- 沒有 M-Team 的賬號怎么辦
現在重寫后的 fetcher 也已經支持 OneJAV 了, 所以不需要任何賬號都可以正常使用了
- 這玩意兒真的有人成功部署過嗎
說實話我也不知道, 我已經盡最大努力簡化安裝過程&寫說明文檔了, 如果還是有不懂的可以提交 Issue
捐贈
嘛寫這個雖然不算麻煩但還是挺繁瑣的, 所以如果想請咱喝一杯咖啡也是可以噠
用愛發電?(霧
免責聲明
本程序僅供學習了解, 請于下載后 24 小時內刪除, 不得用作任何商業用途, 文字、數據及圖片均有所屬版權, 如轉載須注明來源
使用本程序必循遵守部署服務器所在地、所在國家和用戶所在國家的法律法規, 程序作者不對使用者任何不當行為負責