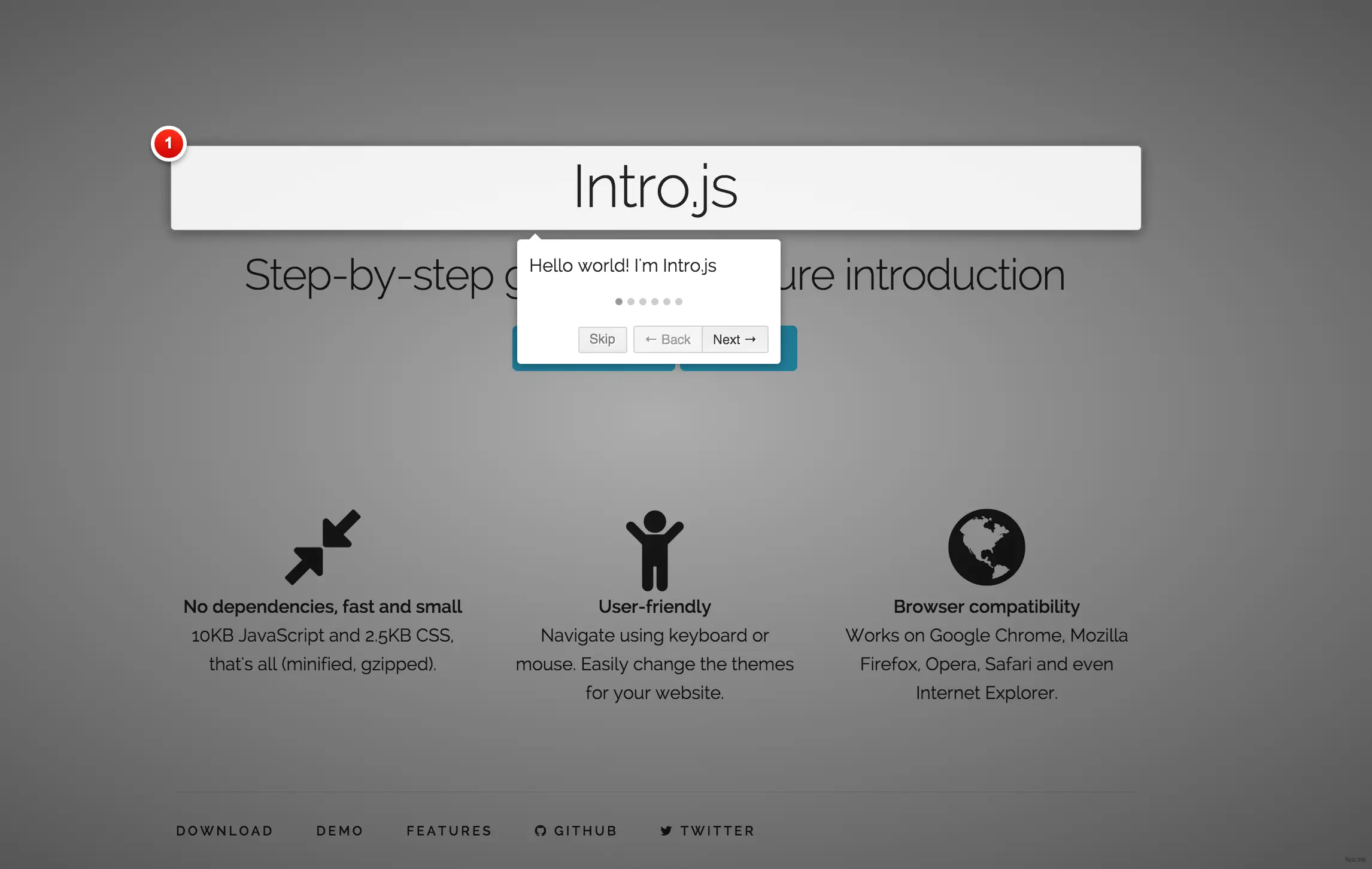
intro.js是一個用于制作網(wǎng)頁引導效果的js插件,為您的項目提供分步指南,更好地介紹網(wǎng)站和功能。用法也簡單。
- 使用示例:詳情

1.在需要的頁面添加引用
- intro.js
- introjs.css
這兩個文件已經(jīng)足夠,但是文件夾themes中是不同的樣式,如果需要也可以引入喜歡的樣式
文件夾example中是demo,大家也可以照葫蘆畫瓢
2.參數(shù)說明
this._options = {
/* 下一步按鈕的顯示名稱 */
nextLabel: 'Next →',
/* 上一步按鈕的顯示名稱 */
prevLabel: '← Back',
/* 跳過按鈕的顯示名稱 */
skipLabel: 'Skip',
/* 結(jié)束按鈕的顯示名稱 */
doneLabel: 'Done',
/* 引導說明框相對高亮說明區(qū)域的位置 */
tooltipPosition: 'bottom',
/* 引導說明文本框的樣式 */
tooltipClass: '',
/* 說明高亮區(qū)域的樣式 */
highlightClass: '',
/* 是否使用鍵盤Esc退出 */
exitOnEsc: true,
/* 是否允許點擊空白處退出 */
exitOnOverlayClick: true,
/* 是否顯示說明的數(shù)據(jù)步驟*/
showStepNumbers: true,
/* 是否允許鍵盤來操作 */
keyboardNavigation: true,
/* 是否按鍵來操作 */
showButtons: true,
/* 是否使用點點點顯示進度 */
showBullets: true,
/* 是否顯示進度條 */
showProgress: false,
/* 是否滑動到高亮的區(qū)域 */
scrollToElement: true,
/* 遮罩層的透明度 */
overlayOpacity: 0.8,
/* 當位置選擇自動的時候,位置排列的優(yōu)先級 */
positionPrecedence: ["bottom", "top", "right", "left"],
/* 是否禁止與元素的相互關聯(lián) */
disableInteraction: false,
/* 默認提示位置 */
hintPosition: 'top-middle',
/* 默認提示內(nèi)容 */
hintButtonLabel: 'Got it'
};只需要在需要引導說明的標簽上加入如下屬性,插件就自動將當前標簽區(qū)域高亮選中,另外附加說明
<div data-step="1" data-intro="這里是步驟1!"></div>
<div data-step="2" data-intro="這里是步驟2!"></div>
<div data-step="3" data-intro="這里是步驟3!"></div>另外還有兩個比較有用的方法
oncomplete 選中“跳過”按鈕回調(diào)方法
onexit選中“結(jié)束”按鈕回調(diào)方法
一般在頁面加載時調(diào)用即可:
//訪問引導頁
function guide() {
introJs().setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳過",
doneLabel: "結(jié)束"
}).oncomplete(function () {
//點擊跳過按鈕后執(zhí)行的事件
}).onexit(function () {
//點擊結(jié)束按鈕后, 執(zhí)行的事件
}).start();
}如何使用
Intro.js可以通過三個簡單的步驟添加到您的站點中:
1)在頁面中添加intro.js和introjs.css(或用于生產(chǎn)的最小版本)。使用introjs-rtl.min.css的從右到左語言支持。
2)將data-intro和添加data-step到您的HTML元素中。要添加提示,您應該使用data-hint屬性。
例如:
<a data-intro='Hello step one!'></a>在這里查看所有屬性。
3)調(diào)用此JavaScript函數(shù):
introJs().start();(可選)傳遞一個參數(shù)introJs以限制顯示部分。
例如?introJs(".introduction-farm").start();,僅對帶有的元素運行介紹class='introduction-farm'。

用于:
Intro.js具有許多用于不同用途的包裝器。請訪問文檔以獲取更多信息。
注意
文件夾example中是demo,大家也可以照葫蘆畫瓢
商業(yè)牌照
如果要將Intro.js用于商業(yè)應用程序,主題或插件,則商業(yè)許可是適當?shù)脑S可。使用此選項,您的源代碼將保持專有。在introjs.com上購買商業(yè)許可證
