數據可視化可以讓大量枯燥的數據顯的更加簡單直觀,而雷達圖,就是數據可視化中你的一種。雷達圖又叫蜘蛛網圖,是一種對各項數據查看很明顯的表現圖
數據可視化可以讓大量枯燥的數據顯的更加簡單直觀,而雷達圖,就是數據可視化中你的一種。雷達圖又叫蜘蛛網圖,是一種對各項數據查看很明顯的表現圖,在很多游戲中,對游戲中的每個角色的分析圖一般也用這種圖。
接下來,讓我們用HTML5的Cavas來實現雷達圖。
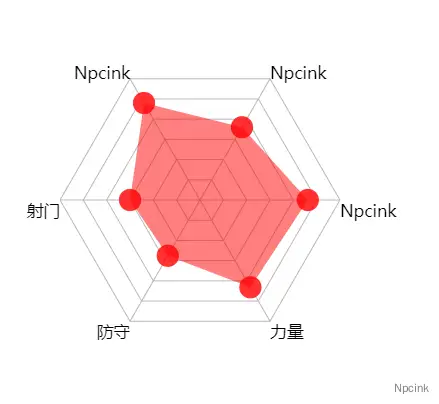
效果

一、創建Canvas
var mW = 400;
var mH = 400;
var mCtx = null;
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');二、制作多邊形背景
var mCount = 6; //邊數
var mCenter = mW /2; //中心點
var mRadius = mCenter - 50; //半徑(減去的值用于給繪制的文本留空間)
var mAngle = Math.PI * 2 / mCount; //角度
var mColorPolygon = '#B8B8B8'; //多邊形顏色
// 繪制多邊形邊
function drawPolygon(ctx){
ctx.save();
ctx.strokeStyle = mColorPolygon;
var r = mRadius/ mCount; //單位半徑
//畫6個圈
for(var i = 0; i < mCount; i ++){
ctx.beginPath();
var currR = r * ( i + 1); //當前半徑
//畫6條邊
for(var j = 0; j < mCount; j ++){
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
ctx.lineTo(x, y);
}
ctx.closePath()
ctx.stroke();
}
ctx.restore();
}三、連接頂點線
var mColorLines = '#B8B8B8'; //頂點連線顏色
//頂點連線
function drawLines(ctx){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
}四、繪制數據文本
var mData = [['速度', 77],
['力量', 72],
['防守', 46],
['射門', 50],
['傳球', 80],
['耐力', 60]]; //數據
var mColorText = '#000000';
//繪制文本
function drawText(ctx){
ctx.save();
var fontSize = mCenter / 12;
ctx.font = fontSize + 'px Microsoft Yahei';
ctx.fillStyle = mColorText;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
//通過不同的位置,調整文本的顯示位置
if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
ctx.fillText(mData[i][0], x, y + fontSize);
}else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
}else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
}else{
ctx.fillText(mData[i][0], x, y);
}
}
ctx.restore();
}五、繪制數據覆蓋區域
//繪制數據區域
function drawRegion(ctx){
ctx.save();
ctx.beginPath();
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fill();
ctx.restore();
}六、繪制數據點
把每個數據與線的焦點繪制出來。
//畫點
function drawCircle(ctx){
ctx.save();
var r = mCenter / 18;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
ctx.fill();
}
ctx.restore();
}