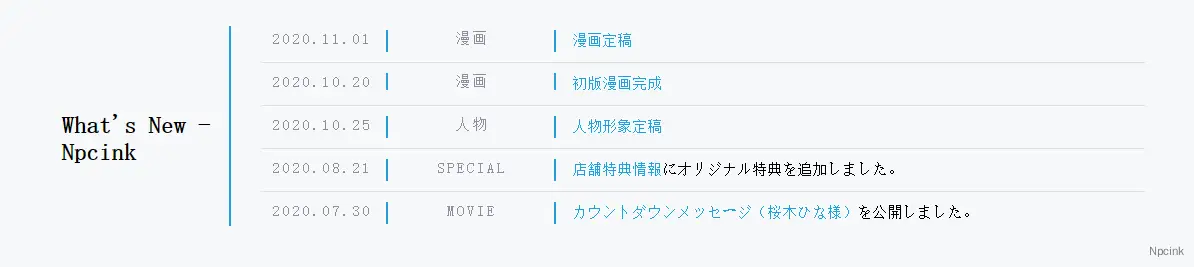
這款WordPress區塊的右側可用無邊界滑動指定高度里的內容,信息排版合理,關鍵信息一目了然
這款WordPress區塊可用在一段指定的空間中滾動展示內容,右側的大標題點明主題,右側可用無邊界滑動指定高度里的內容,信息排版合理,關鍵信息一目了然。
很適合用的一些版本迭代歷史的介紹,例如“博客大事記”之類的,適合那些需要在有限空間展示大量有序內容的場景。
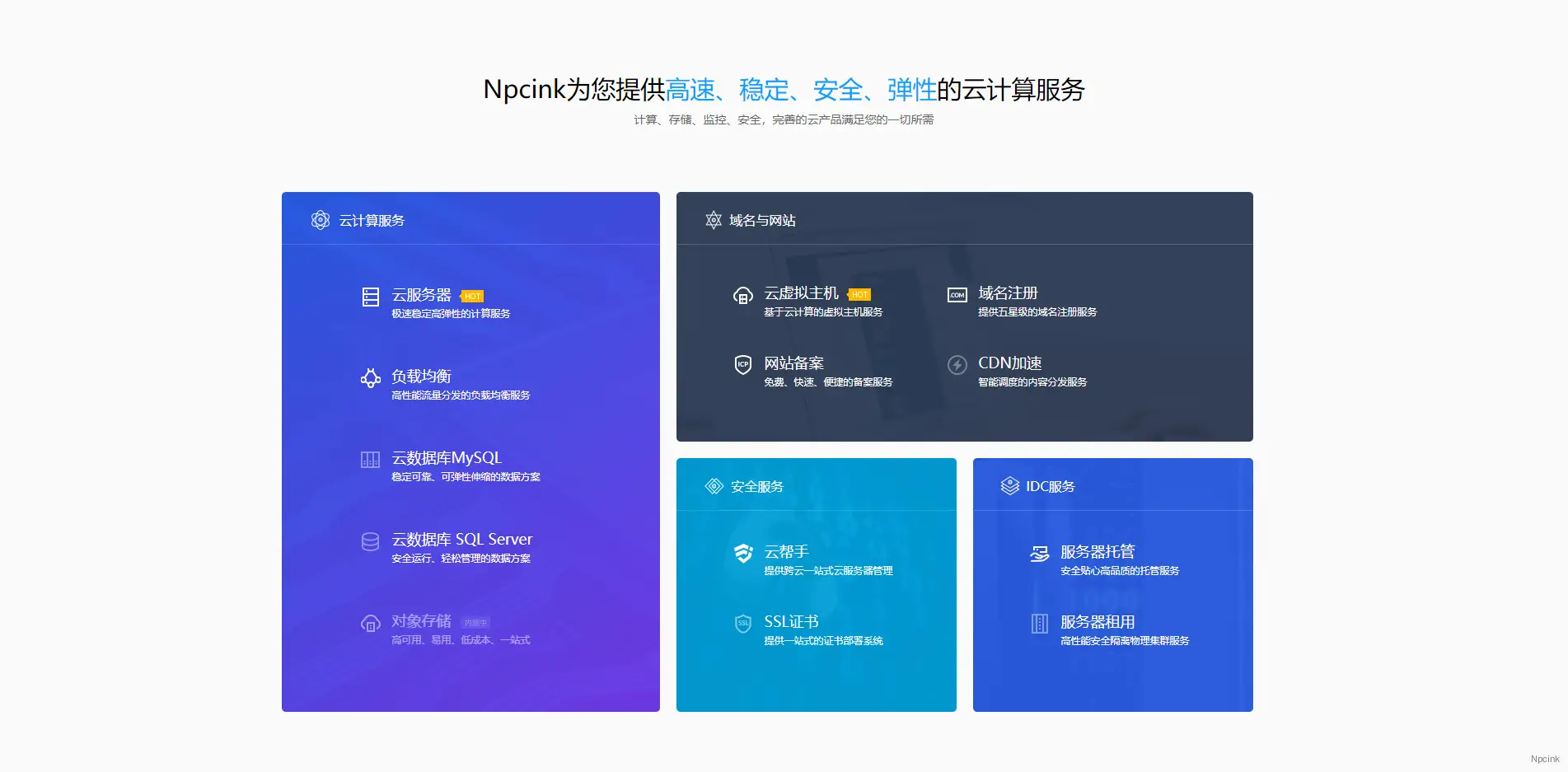
區塊預覽

注意
本區塊引用了部分JS資源,還請注意!
如何使用
點擊下方的Demo按鈕,右擊鼠標查看源代碼,根據代碼注釋復制代碼到自己需要的地方,例如古登堡的HTML區塊或是小工具里面的“自定義HTML”,另外,記得看代碼注釋哦(。???)ノ