在VUE3中通過Axios獲取其他接口或JSON的值。
什么是Axios?
Axios 是一個(gè)基于 Promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中。
- Github開源地址:?https://github.com/axios/axios
- 官方文檔地址:https://axios-http.com/zh/
- 從瀏覽器創(chuàng)建?XMLHttpRequests
- 從 node.js 創(chuàng)建?http?請(qǐng)求
- 支持?Promise?API
- 攔截請(qǐng)求和響應(yīng)
- 轉(zhuǎn)換請(qǐng)求和響應(yīng)數(shù)據(jù)
- 取消請(qǐng)求
- 自動(dòng)轉(zhuǎn)換JSON數(shù)據(jù)
- 客戶端支持防御XSRF
Axios有啥用?
axios負(fù)責(zé)與后端交互,get、post后端接口信息,相當(dāng)前后端的窗口
- ?創(chuàng)建 http 請(qǐng)求,向后端發(fā)送請(qǐng)求并接收 返回的數(shù)據(jù)
- 自動(dòng)轉(zhuǎn)換JSON數(shù)據(jù)(就相當(dāng)于把數(shù)據(jù)反序列化一下)
- 對(duì)返回的數(shù)據(jù)統(tǒng)一處理(相當(dāng)后臺(tái)數(shù)據(jù)統(tǒng)一過濾一遍,再傳給前端)
- 攔截請(qǐng)求和響應(yīng)
如何使用?
您現(xiàn)在需要將后端通過PHP提供的JSON數(shù)據(jù)展示在前端
首先,我們撰寫json_data.php文件,輸入以下代碼,提供JSON文件,以供模擬
<?php
header('Content-Type:application/json');//加上這行,前端那邊就不需要var result = $.parseJSON(data);
$retdata = array(
"student"=>array("name"=>"feiq","sex"=>"male","age"=>18,"job"=>'agineer'),"superstar"=>array("name"=>"MM","sex"=>"female","age"=>20,"job"=>'signer')
);
echo json_encode($retdata);
?>我們撰寫index.html,展示PHP提供的,JSON的內(nèi)容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>從php文件中異步獲取json數(shù)據(jù)</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="myphp">
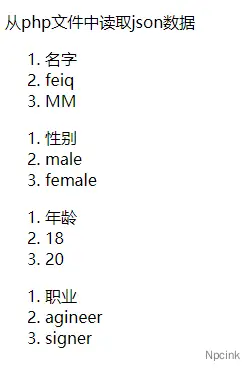
<p>從php文件中讀取json數(shù)據(jù)</p>
<ol>
<li>名字</li>
<li v-for="sites in info">{{sites.name}}</li>
</ol>
<ol>
<li>性別</li>
<li v-for="sites in info">{{sites.sex}}</li>
</ol>
<ol>
<li>年齡</li>
<li v-for="sites in info">{{sites.age}}</li>
</ol>
<ol>
<li>職業(yè)</li>
<li v-for="sites in info">{{sites.job}}</li>
</ol>
</div>
<script>
const App = Vue.createApp({
data() {
return {
info: [],
}
},
mounted() {
axios
.get('test.php')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#myphp")
</script>
</body>
</html>其中的json_data.php文件,一般長這樣
http://www.kartiktrivedi.com/test/json_data.php效果如下:

讀取一維數(shù)組,二維數(shù)組
test.php提供JSON數(shù)據(jù)
<?php
header('Content-Type:application/json');//加上這行,前端那邊就不需要var result = $.parseJSON(data);
$json_data = array ('id'=>1355471563,'name'=>"npc",'country'=>'usa',"office"=>array("microsoft",'oracle'=>'http://www.kartiktrivedi.com/'));
$json_num = json_encode($json_data);
echo $json_num;
?>index.php展示test.php的數(shù)據(jù)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>從php文件中異步獲取json數(shù)據(jù)</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="myphp">
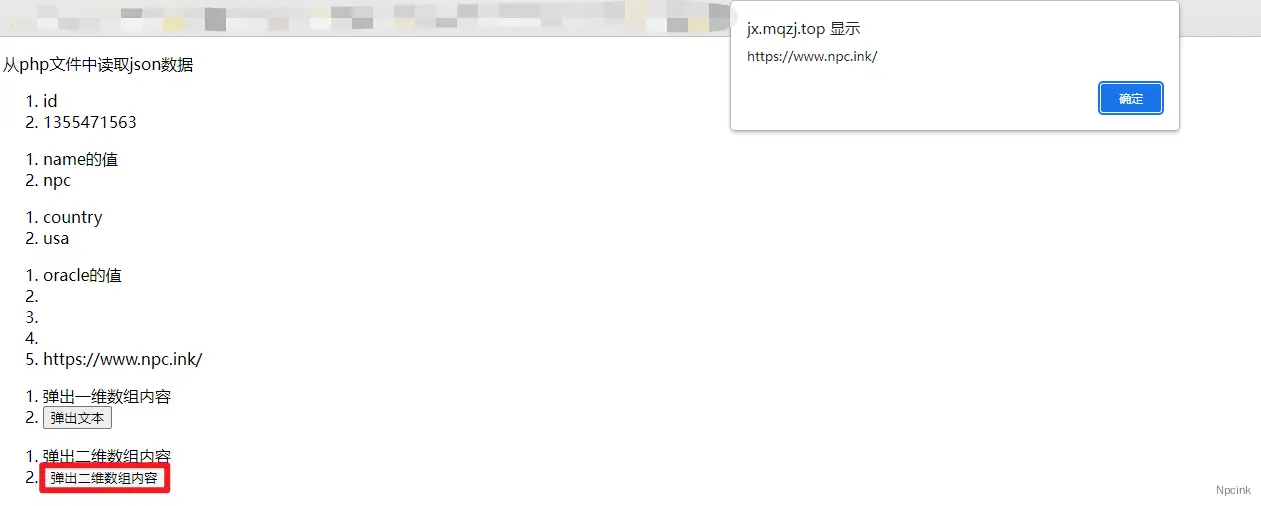
<p>從php文件中讀取json數(shù)據(jù)</p>
<ol>
<li>id</li>
<li>{{this.info.id}}</li>
</ol>
<ol>
<li>name的值</li>
<li>{{this.info.name}}</li>
</ol>
<ol>
<li>country</li>
<li>{{this.info.country}}</li>
</ol>
<ol>
<li>oracle的值</li>
<li v-for="sites in info">{{sites.oracle}}</li>
</ol>
<ol>
<li>彈出一維數(shù)組內(nèi)容</li>
<li><button @click="openText()">彈出文本</button></li>
</ol>
<ol>
<li>彈出二維數(shù)組內(nèi)容</li>
<li><button @click="openLink()">彈出二維數(shù)組內(nèi)容</button></li>
</ol>
</div>
<script>
const App = Vue.createApp({
data() {
return {
info: [],
}
},
methods: {
openText() {
alert(this.info.name)
},
openLink() {
alert(this.info.office.oracle)
}
},
mounted() {
axios
.get('test.php')
.then(response => {
console.log(response);
this.info = response.data;
})
.catch(function (error) {
alert(error)
})
}
})
App.mount("#myphp")
</script>
</body>
</html>展示效果

代碼解釋
created() {
//用axios去getphp文件'getshow.php'
axios.get('getshow.php')
//then獲取成功;response成功后的返回值(對(duì)象)
.then(response=>{
//可以打印出對(duì)象
console.log(response);
//將數(shù)據(jù)賦值給menulist
this.menulist=response.data;
})
//抓住獲取失敗 提示錯(cuò)誤
.catch(error=>{
console.log(error);
alert('網(wǎng)絡(luò)錯(cuò)誤,不能訪問');
})
},