在uniApp的開發(fā)過程中,我們常常需要通過按鈕,方便用戶跳轉(zhuǎn)到我們需要的頁面。
跳轉(zhuǎn)到自定義頁面
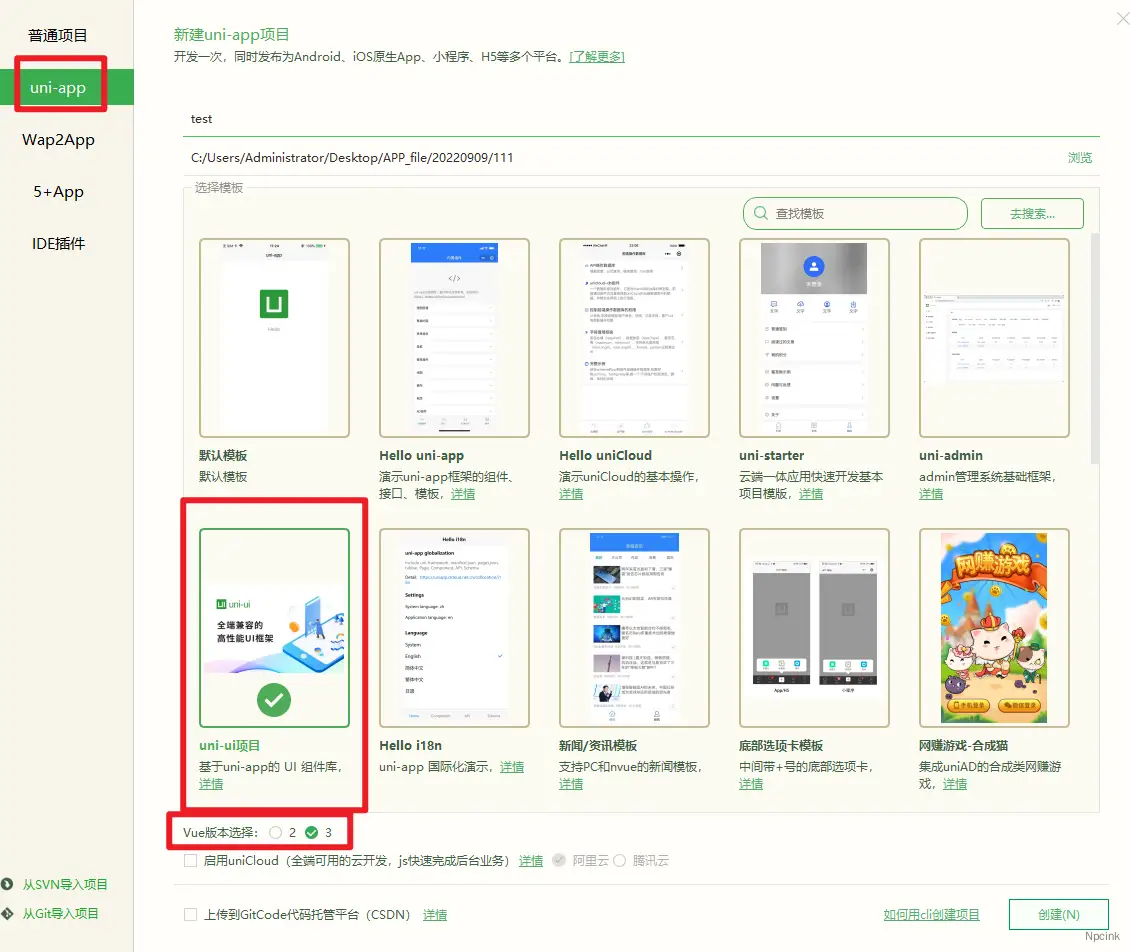
第一步:打開Hbuilder,新建項目
我們選擇uni-app,模板選擇默認(rèn)模板,VUE版本選擇3

第二步:創(chuàng)建自定義頁面
我們在項目的pages目錄下,新建ad目錄,再在ad目錄下新建ad.vue文件,輸入以下代碼
<template>
<view>
<page-head :title="title"></page-head>
<h2>簡簡單單的晚飯</h2>
</view>
</template>
<script>
export default {
data() {
return {
title:'自定義頁面'
}
}
}
</script>
<style>
</style>第三步:注冊
我們在項目的根目錄下找到pages.json,在里面添加以下代碼,注冊我們的頁面
{
"path": "pages/ad/ad",
"style": {
"navigationBarTitleText": "好好吃飯"
}
}pages.json的完整代碼如下:
{
"pages": [ //pages數(shù)組中第一項表示應(yīng)用啟動頁,參考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/ad/ad",
"style": {
"navigationBarTitleText": "好好吃飯"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
第四步:調(diào)用
我們找到根目錄下,pages目錄下的,index目錄下的index.vue文件,添加以下代碼,跳轉(zhuǎn)到我們的自定義頁面
<navigator url="pages/single/post?id=142477&__id__=1">
<button>跳不顧一切的文章吧</button>
</navigator>完整代碼如下:
<template>
<view class="container">
<view class="intro">本項目已包含uni ui組件,無需import和注冊,可直接使用。在代碼區(qū)鍵入字母u,即可通過代碼助手列出所有可用組件。光標(biāo)置于組件名稱處按F1,即可查看組件文檔。</view>
<text class="intro">詳見:</text>
<uni-link :href="href" :text="href"></uni-link>
</view>
<navigator url="/pages/ad/ad?title=ad">
<button type="default">跳轉(zhuǎn)到新頁面</button>
</navigator>
</template>
<script>
export default {
data() {
return {
href: 'https://uniapp.dcloud.io/component/README?id=uniui'
}
},
methods: {
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>
跳轉(zhuǎn)到自定義連接
承接上面的教程,跳轉(zhuǎn)到您指定的自定義頁面中,
在您自定義的pages - ad - ad.vue 頁面中添加以下代碼:
<template>
<view>
<web-view :webview-styles="webviewStyles" src="我的request的合法授權(quán)域名"></web-view>
</view>
</template>
<script>
</script>
<style>
</style>
您的域名,可能需要在對象的小程序管理后臺經(jīng)過授權(quán)才可使用。(web-view 加載的 url 需要在后臺配置域名白名單,包括內(nèi)部再次 iframe 內(nèi)嵌的其他 url?)
web-view 是一個 web 瀏覽器組件,可以用來承載網(wǎng)頁的容器,會自動鋪滿整個頁面(nvue 使用需要手動指定寬高)。
各小程序平臺,web-view 加載的 url 需要在后臺配置域名白名單,包括內(nèi)部再次 iframe 內(nèi)嵌的其他 url 。
注意:使用這種方法在瀏覽器預(yù)覽會出錯,需要直接運行到手機端,就會正常顯示。
跳轉(zhuǎn)到小程序內(nèi)的文章頁
打開項目,找到pages - index - index.vue
在你想插入的地方插入以下連接:
<view @click="go('/pages/single/page?id=144090')" class="about-link flex-center">
點我跳到指定ID的文章
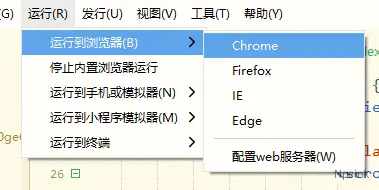
</view>代碼中的/pages/single/page?id=144090,可通過菜單 - 運行 - 運行到瀏覽器 - ~~獲取

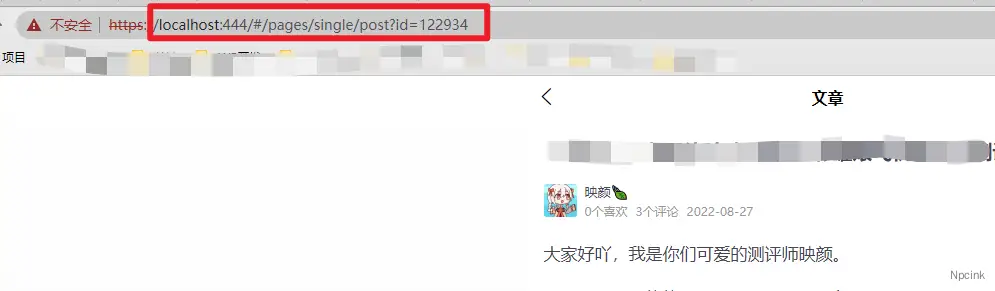
找到你需要跳轉(zhuǎn)的文章,查看器在瀏覽器中的URL連接,例如下面這樣

https://localhost:444/#/pages/single/post?id=122934截取其中的一段即可。例如這樣
/pages/single/post?id=122934