使用mock.js生成隨機數(shù)據(jù)并調(diào)用
環(huán)境配置
新建項目
npm create vite@latest my-vue-mock -- --template vue安裝mockjs
npm i mockjs -S開始使用(本地版)
在App.vue文件中添加以下代碼
import Mock from 'mockjs'
const testMath = Mock.mock({
'list|1-10':9
})代碼的作用是生成一個隨機的數(shù)
然后在template標簽中添加以下代碼調(diào)用
<h1>{{testMath}}</h1>App.vue文件的完整代碼如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Mock from 'mockjs'
const testMath = Mock.mock({
'list|1-10':9
})
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<h1>{{testMath}}</h1>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
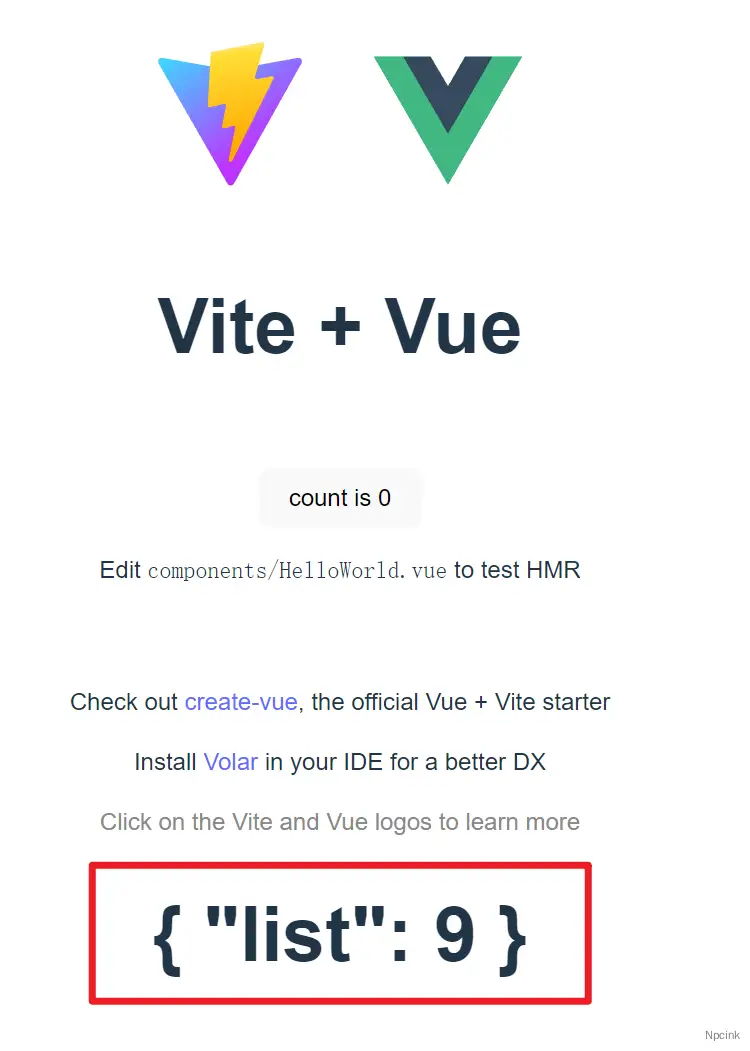
運行以下命令,即可看到效果
npm run dev
接口版(推薦)
以為接口版更貼近實際開發(fā)過程,因此推薦
若您需要通過接口獲取數(shù)據(jù),您可能需要安裝下面這個
安裝vite-plugin-mock(開發(fā)環(huán)境安裝)
npm i vite-plugin-mock -D您可能還要安裝axios,來使用接口(生產(chǎn)環(huán)境安裝)
npm install axios -S我們在vit.config.js文件中添加以下代碼
import { viteMockServe } from 'vite-plugin-mock'
viteMockServe({
mockPath: "./src/mock/",
}),監(jiān)控指定文件夾下的index.js文件
vit.config.js文件完整代碼如下:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { viteMockServe } from "vite-plugin-mock";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteMockServe({
mockPath: "./src/mock/",
}),
],
});
我們在src目錄下,新建mock文件夾,新增index.js文件,在該文件中寫如下代碼
export default [
//簡單的演示
{
url: "/api/get", //接口地址
method: "get", //請求方式
timeout: 500, //指定被攔截的 Ajax 請求的響應(yīng)時間,單位是毫秒。值可以是正整數(shù)
response: () => {
return {
code: 0,
message: "獲取數(shù)據(jù)成功",
data: {
name: "@cname",
},
};
},
},
];然后,我們可以components文件夾下新建文件axiosMock.vue,并填入以下代碼調(diào)用
<script setup>
import axios from 'axios'// 引入axios
import { ref, onMounted } from 'vue'//引入我們需要的方法
const axiosData = ref("")
onMounted(() => {
//簡單的例子
axios.get('./api/get')
.then((res) => {
//console.log(res.data)
axiosData.value = res.data.data
})
})
</script>
<template>
<h2>Axios調(diào)用Mock生成的數(shù)據(jù)</h2>
<h4>簡單示例</h4>
隨機生成名字:{{axiosData.name}}
</template>
然后在App.vue中添加以下代碼引入并調(diào)用
//Axios調(diào)用Mock生成數(shù)據(jù)
import AxiosMock from './components/axiosMock.vue'
<AxiosMock />App.vue文件完整代碼如下
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
//Axios調(diào)用Mock生成數(shù)據(jù)
import AxiosMock from './components/axiosMock.vue'
</script>
<template>
<div>
<a target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<AxiosImages />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
