來源于:
https://segmentfault.com/a/1190000000590998
要理解諸如100%這樣的百分比值,其關(guān)鍵點(diǎn)是要明白,百分比是一定有其對(duì)應(yīng)的參照值的。也就是說,百分比值是一種相對(duì)值,任何時(shí)候要分析它的效果,都需要正確找到它的參照。
一個(gè)css屬性值從定義到最終實(shí)際使用,是存在一個(gè)過程的。這其中涉及到Specified Values(指定值)、Computed Values(計(jì)算值)、 Used Values(使用值)、Actual Values(實(shí)際值)等概念,可以想見到,百分比值實(shí)際會(huì)在這個(gè)過程中,根據(jù)它的參照計(jì)算轉(zhuǎn)化為一個(gè)絕對(duì)值(比如100px),然后再被應(yīng)用。這就是百分比值的意義。
更多關(guān)于css屬性值的處理過程的信息,可以查看Value Processing。
百分比值的作用?
簡(jiǎn)單地說,就是可變性。這可以衍生出自適應(yīng)、響應(yīng)式等看起來很有用的東西。
比如說,一個(gè)固定寬高的盒子,然后希望盒子內(nèi)有一個(gè)絕對(duì)定位的,寬高和盒子一樣的蓋板(就這樣稱呼吧...),下面這樣的寫法會(huì)很合適:
.box{position:relative;width:100px;height:100px;}
.box_cover{position:absolute;width:100%;height:100%;left:0;top:0;}
這里使用百分比值的好處的是,如果需要修改盒子的尺寸,只需要修改盒子的寬高,而蓋板會(huì)自動(dòng)保持和盒子的尺寸一致。
再一個(gè)例子是Bootstrap的柵格系統(tǒng):

可以看到,柵格系統(tǒng)里會(huì)用到百分比值來實(shí)現(xiàn)確切的對(duì)空間的劃分。百分比值是相對(duì)的,自適應(yīng)的,因此柵格系統(tǒng)可以很好地用于響應(yīng)式設(shè)計(jì)。
可用百分比值的常見css屬性
width & height
寬和高在使用百分比值時(shí),其參照都是元素的包含塊(Containing Block,詳情)。width參照包含塊的寬度,height參照包含塊的高度。在大部分情況下,包含塊就是父元素的內(nèi)容區(qū)(盒模型里的content)。
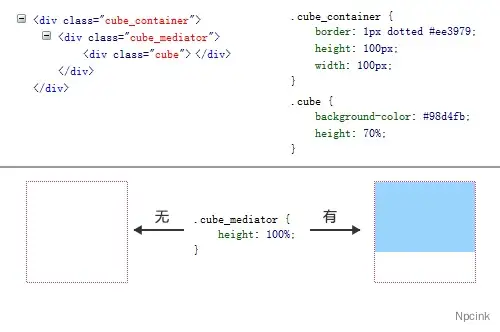
我以前寫過width:100%; height:100%;這樣的代碼來實(shí)現(xiàn)尺寸和父元素一致。但我發(fā)現(xiàn)有時(shí)候?qū)挾仁欠弦馑迹?00%)的,但高度卻沒有效果。請(qǐng)看下面這個(gè)示例:

可以看到,直接父元素(包含塊)是否有明確的高度定義,會(huì)影響height為百分比值時(shí)的結(jié)果。
關(guān)于這一點(diǎn)的詳細(xì)解釋是,當(dāng)一個(gè)元素的高度使用百分比值,如果其包含塊沒有明確的高度定義(也就是說,取決于內(nèi)容高度),且這個(gè)元素不是絕對(duì)定位,則該百分比值等同于
auto。auto是初始默認(rèn)值,所以看起來就像是“失效”了。
如果元素是根元素(<html>),它的包含塊是視口(viewport)提供的初始包含塊(initial containing block),初始包含塊任何時(shí)候都被認(rèn)為是有高度定義的,且等于視口高度。所以,<html>標(biāo)簽的高度定義百分比總是有效的,而如果你希望在<body>里也用高度百分比,就一定要先為<html>定義明確的高度。這就是為什么在固定頁腳一文中,有html, body{height:100%;}這樣的寫法。
margin & padding
這2個(gè)屬性屬于混合屬性,也通過一個(gè)例子說明:

可以分析得到,對(duì)于margin和padding,其任意方向的百分比值,參照都是包含塊的寬度。
為什么會(huì)多個(gè)方向都取包含塊的寬度作為參照呢?在我看來,包含塊的寬度在塊布局的排版中是最有用的(想象一下word里輸入文字,到寬度邊緣后換行的場(chǎng)景),對(duì)應(yīng)的,水平方向的內(nèi)外邊距一定要參照包含塊的寬度。再考慮垂直方向的內(nèi)外邊距,它們?nèi)绻缓退椒较蛉∠嗤膮⒄瘴铮蜁?huì)因?yàn)椴灰恢露茈y使用。所以,總體來說,統(tǒng)一以包含塊的寬度作為參考,會(huì)具有相對(duì)最好的可用性。
嚴(yán)格地說,參照是包含塊的寬度,是在樣式屬性writing-mode為默認(rèn)值時(shí)的情況。不過這個(gè)屬性極少被用到,所以在此不做考慮。
border-radius
你也許見過有人用下面的代碼來讓一個(gè)矩形變成剛好的圓形(請(qǐng)?bào)w會(huì)這個(gè)“剛好”):
.circle{border-radius:50%;}
對(duì)此的解釋是,為一個(gè)元素的border-radius定義的百分比值,參照物是這個(gè)元素自身的尺寸。也就是說,假如這個(gè)元素寬是60px,高是50px(border-box的尺寸),那么border-radius:50%的結(jié)果等同于border-radius:30px/20px;。
如果你還疑惑這里帶/的圓角寫法,請(qǐng)查看MDN對(duì)border-radius的說明。
background-position
background-position的初始值就是百分比值0% 0%。下面是一個(gè)使用示例:

background-position的百分比值,取的參照是一個(gè)減法計(jì)算值,由放置背景圖的區(qū)域尺寸,減去背景圖的尺寸得到,可以為負(fù)值。對(duì)照上面的示例,思考一下,應(yīng)該可以感受到,以這個(gè)減法計(jì)算值為參照的話,正好可以符合我們感官上對(duì)背景圖位置的理解。
這個(gè)屬性包括水平位置和垂直位置,它們分別參照的是寬度減法計(jì)算值和高度減法計(jì)算值。
你可能注意到了上面示例的最后一個(gè)竟然寫了4個(gè)值(一般都只用2個(gè)值)。關(guān)于它的意義,請(qǐng)查看W3C的background-position。
font-size
參照是直接父元素的font-size。例如,一個(gè)元素的直接父元素的font-size是14px,無論這個(gè)是直接定義的,還是繼承得到的,當(dāng)該元素定義font-size:100%;,獲得的效果就是font-size:14px;。
line-height
參照是元素自身的font-size。例如,一個(gè)元素的font-size是12px,那么line-height:150%;的效果是line-height:18px;。
vertical-align
參照是元素自身的line-height(和前面很有關(guān)聯(lián)吧,所以我排在了這里)。例如,一個(gè)元素的line-height是30px,則vertical-align:10%;的效果是vertical-align:3px;。
對(duì)這個(gè)屬性我還想說,盡管vertical-align可以使用數(shù)字,百分比值,但瀏覽器兼容性差異較大,在跨瀏覽器實(shí)現(xiàn)時(shí)可能需要較多hack。因此,我個(gè)人傾向于使用middle等相對(duì)來說兼容性差異較小的關(guān)鍵字類型的值。
定位用的bottom、left、right、top
參照是元素的包含塊。left和right是參照包含塊的寬度,bottom和top是參照包含塊的高度。
transform: translate
平移變換,在水平方向和垂直方向上也可以使用百分比,其參照是變換的邊界框的尺寸(等于這個(gè)元素自己的border-box尺寸)。例如,一個(gè)寬度為150px,高度為100px的元素,定義transform:translate(50%, 50%)的效果是transform:translate(75px, 50px);。
還可以補(bǔ)充一點(diǎn),translate3d對(duì)應(yīng)是還有第三個(gè)維度的,但是,經(jīng)過測(cè)試,最后的第3個(gè)值不可以使用百分比(否則樣式定義無效)。至于為什么不可以參照呢,大概是因?yàn)槟鞘巧衩氐牡谌S度吧...
其他
如果你想要知道更多的百分比值在css屬性中的可用情況及參照值,請(qǐng)參考MDN的CSS percentage values。
百分比值的繼承
請(qǐng)注意,當(dāng)百分比值用于可繼承屬性時(shí),只有結(jié)合參照值計(jì)算后的絕對(duì)值會(huì)被繼承,而不是百分比值本身。例如,一個(gè)元素的font-size是14px,并定義了line-height:150%;,那么該元素的下一級(jí)子元素繼承到的line-height就是21px,而不會(huì)再和子元素自己的font-size有關(guān)。
結(jié)語
好不容易終于看完了這么多百分比值的用法,有興趣要使用一些嗎?(?-?*)
我自己的看法是,百分比值是css所提供的一種建立元素與元素之間,或者元素的不同屬性之間的關(guān)聯(lián)性的有效方法。只要是想建立一種關(guān)聯(lián)性,都可以適當(dāng)考慮使用百分比值。而且,不需自己做任何動(dòng)態(tài)的事件處理和更新,任何時(shí)候,你都可以信賴這個(gè)百分比。
(重新編輯自我的博客,原文地址:http://acgtofe.com/posts/2014/06/percentage-in-css)
