如果你需要一款功能強大且免費的代碼高亮插件,選這款準沒錯
Enlighter是WordPress的免費,易于使用的語法高亮工具。高亮顯示由EnlighterJS?javascript庫提供,以提供漂亮的代碼外觀。
使用它就像添加一個新的Enlighter源代碼塊(Gutenberg)一樣簡單,并插入要突出顯示的代碼:Enlighter負責其余工作!
包含一個易于使用的Theme-Customizer來修改內置主題,而無需任何CSS知識!
它還支持自動創建選項卡窗格以一起顯示代碼組(適用于多語言示例–例如html + css + js)
- 插件介紹: wordpress
- 古登堡編輯器會提供一個新的代碼高亮區塊,選擇使用即可。
- 安裝后,文章編輯欄會有{}小圖標,點擊該圖標,選擇語言,放入代碼即可。
插件功能
- 古登堡編輯器完全集成
- 完全經典編輯器集成(TinyMCE)
- 支持所有常用語言
- 強大的通用突出顯示引擎,可處理未知語言
- 主題定制器,包括LIVE預覽模式
- 內聯語法突出顯示
- bbPress簡碼+降價代碼塊支持
- 選項頁面中提供了高級配置選項(CDN使用情況,..)。
- 支持代碼組(在選項卡窗格中顯示多個代碼塊)
- 可擴展的語言和主題引擎–添加您自己的引擎。
- 基于簡單CSS的主題
- 集成CSS文件緩存(適用于高流量站點)
- Webfont Loader將缺少的Monospace字體添加到您的網站
- 完全符合GPDR?–無需外部資源,也不會聚合任何數據
古騰堡編輯器集成
- 通過“ Enlighter源代碼”模塊進行完全編輯器集成
- 經典編輯器帖子的自動轉換(將代碼塊轉換為Enlighter Sourcecode塊)
- 將舊版代碼塊轉換為Enlighter Gutenberg塊(手動轉換)
- 文件與用法
- 編輯器插件存儲庫
經典編輯器(TINYMCE)集成
降價促銷
- Markdown圍欄代碼塊
- 通過反引號(包括特定于語言的插件)的內聯語法突出顯示
- 文件與用法
TEXTEDITOR / SHORTCODES(舊版)
不推薦使用簡碼,只應在文本編輯器模式下使用?-切勿在Gutenberg Editor或Classic Editor中使用它們!
- 通過使用簡碼和快速標記,易于使用的文本編輯器模式
- 內容,注釋和小部件中的簡碼
- 獨立的Shortcode-Processor可以避免Text-Editor模式下的wpautop過濾器問題
支持的語言(內置)
Enlighter v3語法高亮顯示由EnlighterJS v2支持。
如果您的語言不可用,請嘗試涵蓋許多編程語言的通用模式?-或在GitHub上請求新的語言
單擊以查看語言/主題示例
- AVR Assembly
- Generic Assembly
- C
- CSS
- C#
- C++
- Cython
- Diff
- Generic
- HTML
- Ini
- JSON
- Java
- Javascript
- Kotlin
- LUA
- MarkDown
- Matlab
- NSIS
- PHP
- Python
- RAW
- Ruby
- Rust
- SQL
- Squirrel
- Shell
- VHDL
- XML
相關鏈接
兼容性
MooTools支持的所有瀏覽器(需要啟用Javascript)和“數據 - ”屬性的HTML5功能都與Enlighter兼容。它可能適用于早期/其他瀏覽器。
通常Enlighter(javascript部分EnlighterJS基于MooTools Javascript框架)應該在noConflict模式下與jQuery一起工作- 當你在WordPress主題/頁面中使用jQuery時,你必須要處理它!
- Chrome 10+
- Safari 5+
- Internet Explorer 6+
- Firefox 2+
- Opera 9+
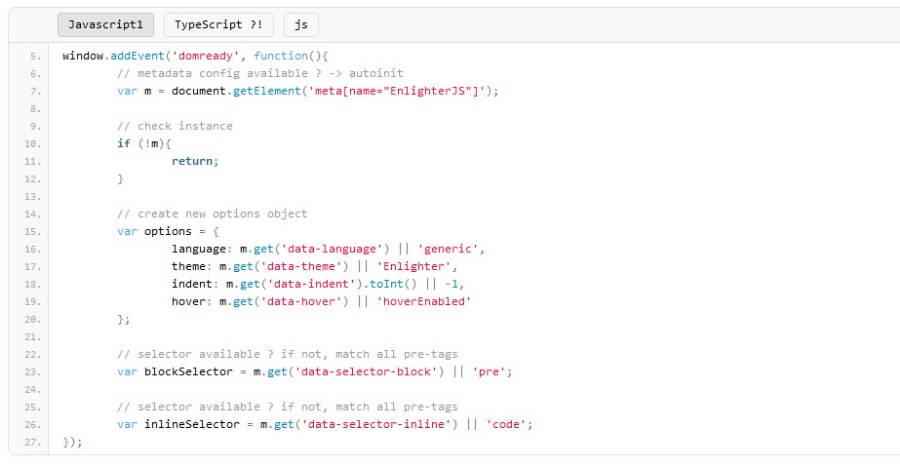
截圖