給你的wordpress主題添加代碼提示框
辛辛苦苦做的原創內容輕輕松松就被拿走了?快樂使用這串代碼,讓他們難受起來。這次教大家在WordPress主題中,加入復制文章內容時彈出版權提示,提醒轉載注明文章出處的小功能。
- 原文來源: 知更鳥博客
注意:下面的代碼直接外鏈調用的公共庫,可能會影響你的網站加載速度。當然你也可以將外鏈的JS和CSS下載到本地,進一步美化修改樣式。
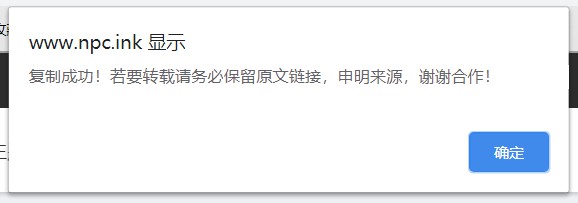
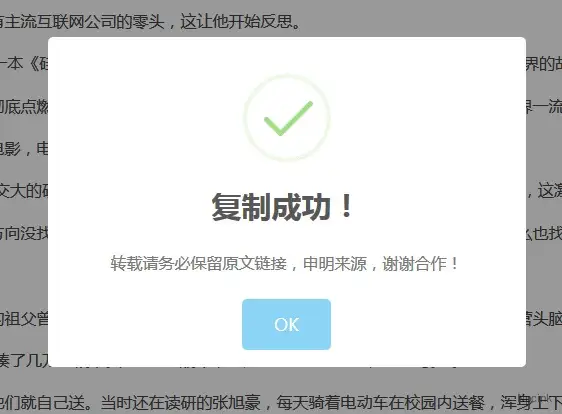
效果如下:

在主題的functions.php文件的<?php下面添加以下代碼:
function?zm_copyright_tips()?{
echo?'<link rel="stylesheet" type="text/css" target="_blank" rel="external nofollow" >';
echo?'<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo?'<script>document.body.oncopy = function() { swal("復制成功!", "轉載請務必保留原文鏈接,申明來源,謝謝合作!!","success");};</script>';
}
add_action(?'wp_footer',?'zm_copyright_tips',?100?);
保存后刷新前臺頁面即可看到效果。