不使用框架,手工添加設置選項,詳細教程
來源于:
https://www.loobo.me/459.html
前言:wordpress的后臺設置有很多種框架以及方法,Loobo會一種一種的給大家講解。
wordpress后臺設置是建站中必不可少的一部分,接下來的文章將分步驟介紹如何為自己的主題添加后臺設置功能。為了方便我們修改我們在functions中引用主題設置文件,以便于修改,首先我們在主題根目錄新建一個admin的文件夾,然后再新建一個admin.php文件,這里我用本站的ONE主題作為演示。
第一步我們要在后臺側邊欄添加主題設置選項,在admin.php寫上:
<?php
add_action('admin_menu','theme_setting');
function theme_setting(){
add_theme_page(__('theme options'),__('theme options'),'edit_themes',basename(__FILE__),'setting');
add_action('admin_init', 'register_theme_setting');
}
function register_theme_setting(){
register_setting('settings_group','options');
}
function setting(){
if ( isset($_REQUEST['settings-updated']) )
echo '<div id="message" class="updated"><p><strong>主題設置已保存!</strong></p></div>';
if ( 'reset' == isset($_REQUEST['reset']) ){
delete_option('options');
echo '<div id="message" class="updated"><p><strong>主題設置已重置!</strong></p></div>';
}
$options=get_option('options');
?>
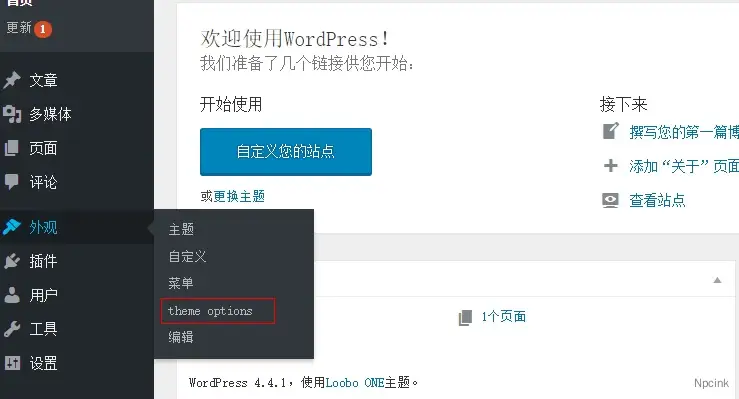
然后刷新后臺即可在“外觀”中看見已經出現了theme options菜單,如果你想theme options顯示在主菜單上,只需修改add_theme_page即可。

接下來就是解決theme options頁面,現在打開theme options肯定是一篇空白的。
說明:Loobo現在所應用的后臺設置一般都是采用amaze ui 省去了相關CSS編寫(誰叫我這么懶呢!)
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.5.1/css/amazeui.min.css"/>
<div class="am-u-sm-12 am-u-md-8 am-u-md-pull-4">
<form class="am-form am-form-horizontal" method="post" action="options.php">
<?php settings_fields('settings_group'); ?>
<?php $options=get_option('options'); ?>
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">網站描述</label>
<div class="am-u-sm-9">
<input type="text" name="options[description]" placeholder="76個字以內" value="<?php echo $options['description']; ?>">
</div>
</div>
<div class="am-form-group">
<div class="am-u-sm-9 am-u-sm-push-3">
<input type="submit" class="am-btn am-btn-primary" name="Submit" value="保存設置"/>
</div>
</div>
</form>
</div>
再編寫相關表單

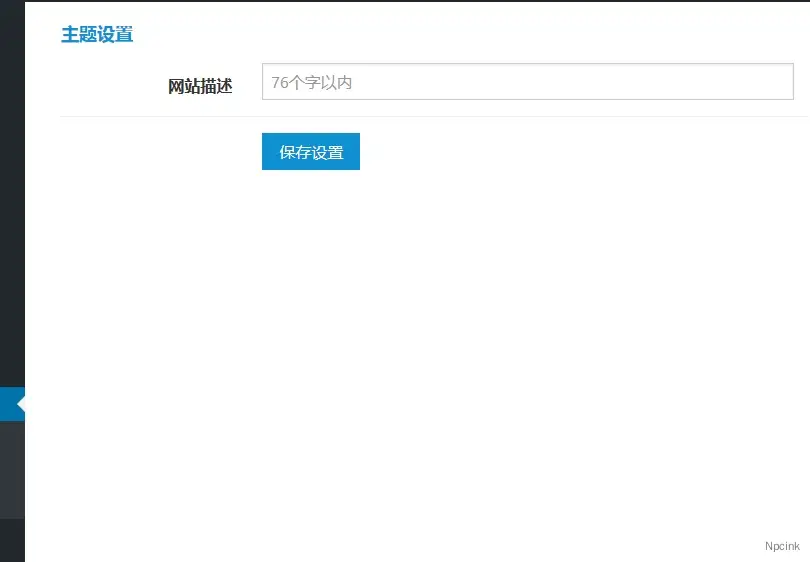
這里就出現了網站描述的相關設置了,接下來就是前臺輸出,其實前臺輸出是很簡單的,首先我們要在頁面添加
<?php $options=get_option('options'); ?>
這樣一句代碼
然后就輸出相關設置的名稱,比如說這里的網站描述 name="options[description]" ,那么前臺的可以直接打印輸出
<?php echo $options['description']; ?>

