這一次的wordpress美化教程我們就來看看如何使用阿里巴巴矢量圖標庫里的彩色圖標吧。
在網(wǎng)站里添加一些有趣的圖標可以更加有力的吸引訪客,還能給你的網(wǎng)站增添不少靚麗的風景,而阿里巴巴矢量圖標庫里就有很多免費的圖標可以使用,這一次的wordpress美化教程我們就來看看如何使用吧。
首先解釋一下彩色圖標是什么?又或者我們可以把彩色圖標用在什么地方:
當然我是將字體圖標下載下來引用然后修改css控制變色的,不算真正的彩色字體圖標。下面我就來介紹一下彩色圖標的運用:
一
圖標庫網(wǎng)址:https://www.iconfont.cn
二
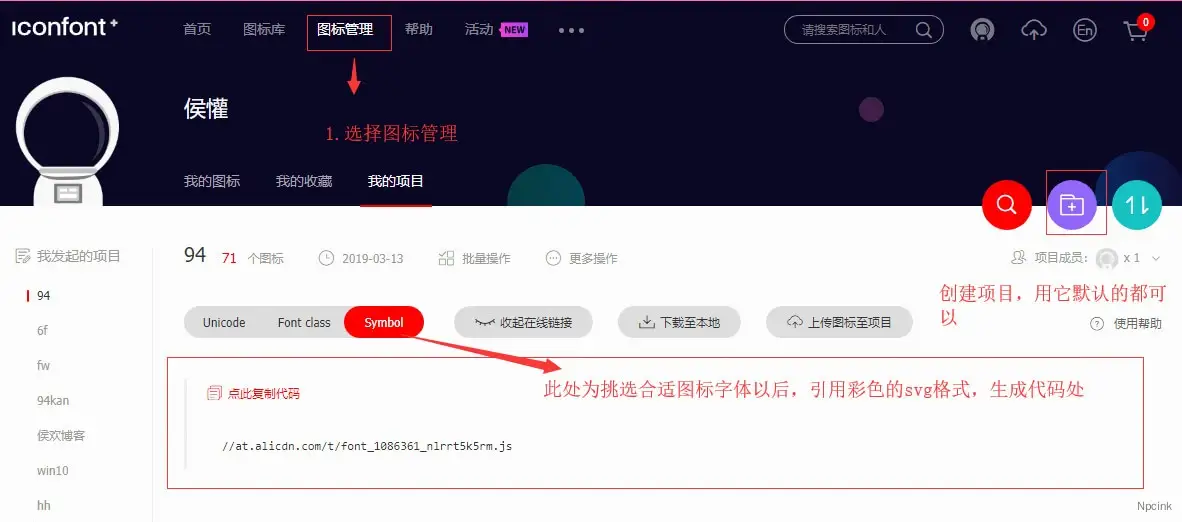
選擇圖標管理,如圖

這里的JS在你添加新圖標后,需要更新,方可同步新添加的圖標。
三
創(chuàng)建項目,如下圖

四
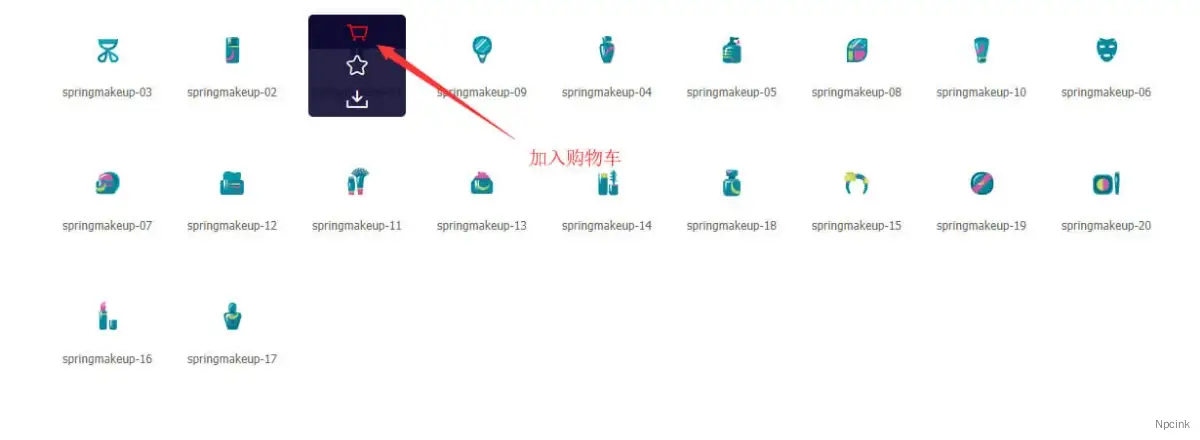
選擇你喜歡的圖標,然后添加為購物車,再從頂部購物車按鈕添加至您的項目


五
生成第二步驟中提到的生成Symbol圖標,是一串js圖標
注意細節(jié)是,選擇圖標管理里面,默認不會到我的項目,要點一下項目才可以
原文需要積分,以下內(nèi)容來自第三方:
- 必要條件:項目下彩色圖標。
- 復制下圖提供的?
js引用到主題中。 - 你可以添加至主題根目錄下
footer.php文件的頂部
<script src="js代碼"></script>上面這個是例子,您需要放上自己的JS代碼,代碼在下圖所示處獲取:

再在主題根目錄下的style.css的底部添加以下代碼:
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
上述代碼僅供參考,不同的主題需要的代碼也不同,需自行修改,下面提供了官方2020主題和B2主題的代碼,僅供參考。
- 調(diào)用:
<svg class="icon" aria-hidden="true">
<use xlink:href="#我是復制的代碼"></use>
</svg>
如果你的JS是這樣的
<script src="http://at.alicdn.com/t/font_1744880_09x3wzzypdqt.js"></script>那么可以在菜單中用如下方法添加圖標
測試圖標<svg class="icon" aria-hidden="true">
<use xlink:href="#iconsousuo"></use>
</svg>111上述代碼僅作演示,實際情況需改用自己的代碼。
注意
- 添加圖標后需要在阿里巴巴矢量圖標庫重新生成JS,重新引用
- 記得清理下本地的瀏覽器緩存哦
自帶2020主題特輯
.icon-npc {
display: initial;
width: 1em;
height: 1em;
vertical-align: -8.5em;
fill: currentColor;
overflow: hidden;
font-size: 26px; /*大小*/
vertical-align: middle;
}由于該主題自帶了同名樣式,因此換了個class名字,調(diào)用的代碼如下:
測試圖標<svg class="icon-npc" aria-hidden="true">
<use xlink:href="#iconsousuo"></use>
</svg>111B2特輯
.icon {
width: 1em;
height: 1em;
vertical-align: -8.5em;
fill: currentColor;
overflow: hidden;
font-size: 26px; /*大小*/
vertical-align: middle;
}