我們常常使用hr標簽來生成水平分隔線 ,但默認的水平分割線不夠特色,接下來,就分享一些有趣的水平分割線
HTML代碼中, 我們常常使用<hr/>標簽來生成水平分隔線 ,但默認的水平分割線不夠特色,接下來,就分享一些有趣的水平分割線。
- 原文來源:詳情
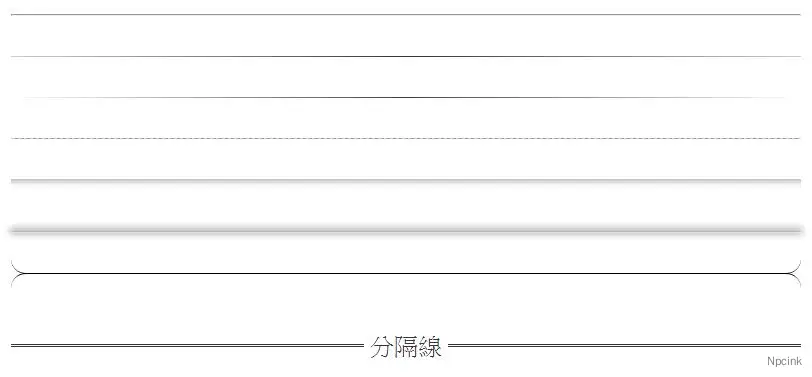
- 效果演示:頁底

相關CSS代碼
/* 漸變 color1 - color2 - color1 */
hr.style-one {
border: 0;
height: 1px;
background: #333;
background-image: linear-gradient(to right, #ccc, #333, #ccc);
}
/* 透明漸變 - color - transparent */
hr.style-two {
border: 0;
height: 1px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
}
/* 雙線 */
hr.style-three {
border: 0;
border-bottom: 1px dashed #ccc;
background: #999;
}
/* 單線陰影 */
hr.style-four {
height: 12px;
border: 0;
box-shadow: inset 0 12px 12px -12px rgba(0, 0, 0, 0.5);
}
/* 云朵狀 */
hr.style-five {
border: 0;
height: 0; /* Firefox... */box-shadow: 0 0 10px 1px black;
}
hr.style-five:after { /* Not really supposed to work, but does */content: "\00a0"; /* Prevent margin collapse */
}
/* 內嵌 */
hr.style-six {
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
/* 暈狀 */
hr.style-seven {
height: 30px;
border-style: solid;
border-color: black;
border-width: 1px 0 0 0;
border-radius: 20px;
}
hr.style-seven:before {
display: block;
content: "";
height: 30px;
margin-top: -31px;
border-style: solid;
border-color: black;
border-width: 0 0 1px 0;
border-radius: 20px;
}
/* 文字插入式 */
hr.style-eight {
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr.style-eight:after {
content: "gb";
display: inline-block;
position: relative;
top: -0.7em;
font-size: 1.5em;
padding: 0 0.25em;
background: white;
}
/* 分隔線統一樣式 */
hr{
margin: 40px 0;
}html 水平線中間添加文字
上文中的方法已經失效,參考這篇文章:
- 原文來源:詳情
感覺這篇文章寫的好復雜,可以參考本站的登錄框是咋實現的,好像是用CSS頂上去,再給背景填充顏色。
她的部落