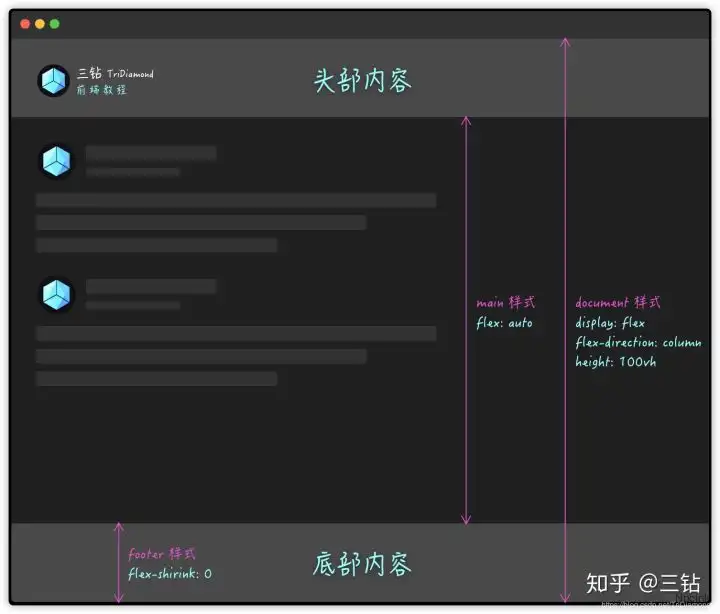
這種是一個非常常見的布局方式,但是對于新手來說是比較常見的難題。
這種布局方式在后臺管理系統中比較常見,當我們內容不足瀏覽器窗口高度時,底部內容需要固定在底部。當內容超出了瀏覽器窗口高度,就會隨著內容往后推。
- 原文來源:詳情
在有CSS3之前,實現這個效果是頗有難度的。瀏覽器窗口高度是會根據不同用戶打開瀏覽器的情況,屏幕大小的差異和瀏覽器的縮放比例而變。我們需要借助JavaScript來實時獲取瀏覽器高度進行運算才能實現。雖然說標題是說“固定”底部,但是我們想要的效果不是position: fixed。使用固定定位,在內容高于窗口高度時,就會擋住我們的內容。
隨著CSS3的來臨,最完美的實現方式是使用Flexbox。實現的關鍵就是使用不太被關注的flex-grow屬性,可以在我們的內容標簽元素(比如div)中使用。在我們下面的例子里使用了main標簽。
我來講解一下實現原理吧。

flew-grow是用來控制一個flex元素相對它同等級flex元素的自身可擴充的空間。如果我們使用flex-grow: 0,那這個flex元素就完全不會擴展了。所以我們需要把頭部和底部之間的內容標簽元素設置為flex-grow: 1或者flex-grow: auto,這樣內容部分就會自動填充滿頭部和底部之外的所有空間。
為了避免底部內容受內容部分擴充空間的影響,我們給footer底部元素flex-shrink: 0屬性。flex-shrink的作用與flex-grow是恰恰相反,用來控制flex元素收縮的空間,這里我們給了flex-shrink: 0就是為了底部footer的大小不受影響。
我們直接上HTML和CSS代碼看看是怎么實現的。
- HTML
<div id="document">
<nav>
<h1>頭部內容</h1>
</nav>
<main>
<p>可以添加更多內容看看底部的變化哦!</p>
</main>
<footer>
<h1>底部內容</h1>
</footer>
</div>
- CSS
#document {
height: 100vh;
display: flex;
flex-direction: column;
background: #202020;
font-family: microsoft yahei,wenquanyi micro hei,sans-serif !important;
}
nav, footer {
background: #494949;
display: flex;
justify-content: center;
}
main {
color: #bdbdbd;
flex: auto;
}
footer {
flex-shrink: 0;
}
* {
margin: 0;
}
h1,
p {
padding: 15px;
}
nav > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
footer > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
知識點總結:
- flex-grow?--- 是用來控制一個flex元素相對它同等級flex元素的自身可擴充的空間
- flex-shrink?--- 作用與
flex-grow是恰恰相反,用來控制flex元素收縮的空間
