書接上回,我們使用 Vue3 技術撰寫前端,為了與后臺進行交互,包括從前端加載的開始獲取初始設置數據等,都需要從 PHP 中獲取數據,但我們開發的項目打包后,只有 JS 文件,因此,開發的第一件事就是解決 PHP 傳值給 JS 的問題。
為了方便我們的功能實現,我們開發一個簡單的插件。簡單介紹下軟件環境,都是三平臺通用的,大家能都用
- 編輯器:Visual Studio Code
- 環境:Local
目標
通過 PHP,將所需數據傳給 JS 文件,并在 JS 文件中打印出來。
準備環境
VS Code 下載后安裝使用即可。
Local 下載安裝后,可點擊左下角“+”按鈕,一路默認選擇,填寫站點名稱即可.
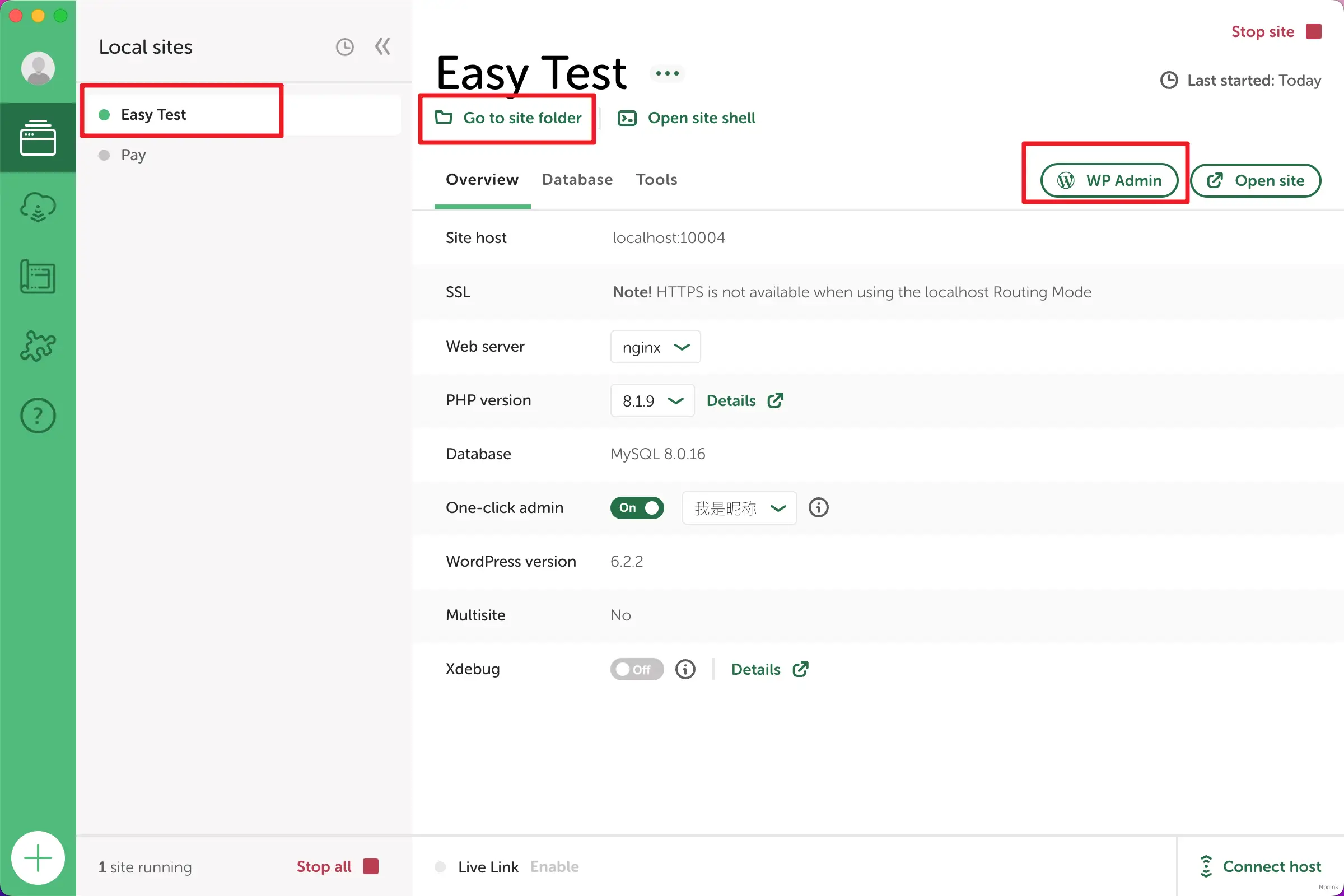
創建后,如下所示,

左側列表選擇自己創建的站點,
- 點擊 Go to site folder 進入站點文件夾,選擇 app → public 即可看到站點根目錄文件
- 點擊 WP Admin 即可進入站點后臺
我們先在 WordPress 站點的wp-content/plugins目錄下新建文件夾 vue-spa ,我們在這里撰寫代碼,實現我們的功能。
準備插件信息并啟用
現在,我們在 vue-spa 文件夾下添加新文件“vue-spa.php”文件,寫入以下內容
//vue-spa.php
<?php
/*
Plugin Name: Vue - SPA
Plugin URI: http://www.kartiktrivedi.com
Description: 將vue構建的頁面嵌入WordPress 中并產生交互
Author: Muze
Author URI: http://www.kartiktrivedi.com
Version: 1.0.0
*/分別代表:
- 插件名
- 插件介紹網址
- 插件功能介紹
- 插件作者
- 插件作者介紹網站
- 插件版本
現在,我們的插件準備好了,點擊 WP Admin 即可進入站點后臺,進入插件頁面,選擇 Vue - SPA 插件啟用吧

準備菜單
為了驗證我們準備的數據,需要一個地方來展示,方便驗證,就做個菜單出來。承接上文,添加以下代碼
//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
//菜單回調 - 展示的內容
function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內容將在掛載Vue后被替換</div>
</div>
<?php
} // vuespa_menu_page_display代碼的用途我放注釋了,大家可以看看,主要作用是,在 WordPress 后臺創建一個菜單,并展示一段話。
- 其中的 class 樣式
class="wrap"是 WordPress 自帶的,有利于頁面的一致性。 - 其中的圖標,可在本節的開始提供的網址中獲取,是 WordPress 的自帶圖標
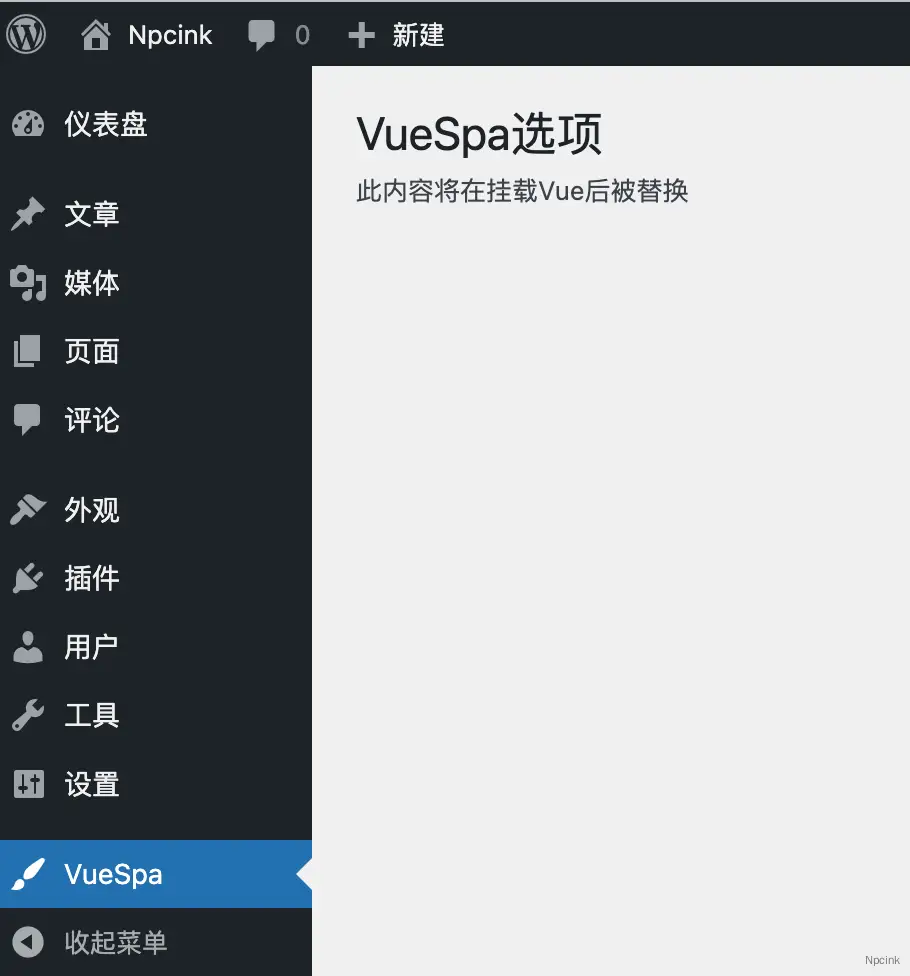
現在,我們刷新 WordPress 后臺,可以找到 VueSpa 菜單,點擊打開即可。
若沒有此菜單,請檢查是否啟用了 Vue - SPA 插件

準備JS文件接收數據
為了確定 PHP 傳給 JS 的數據是成功的,我們需要在 JS 文件中進行驗證。
我們在插件文件夾下新建文件夾 vite 和 dist 文件夾,并新建 index.js 和index.css 文件,結構類似這樣
vue-spa/vite/dist/index.js
vue-spa/vite/dist/index.cssindex.js 寫入以下代碼
//vite/dist/index.js
alert("我加載啦 - Npcink")index.css 暫時不寫
現在,我們需要在 vue-spa.php 文件中載入 index.js 文件,我們在 vue-spa.php 文件中添加以下代碼
//載入所需 JS 和 CSS 資源
function vuespa_load_vues($hook)
{
//判斷當前頁面是否是指定頁面,是則繼續加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '52';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.css', array(), $ver, false);
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.js', array(), $ver, false);
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');現在,我們只有打開 VueSpa 菜單才會有彈窗。此時,我們就加載了 JS 文件。
準備數據
我們通過PHP準備數據,在JS文件中通過彈窗顯示出來。
我們在 vue-spa.php 頁面底部添加以下代碼準備數據
//準備待傳輸的數據
function vuespa_data()
{
$person = [
"str" => "Hello, world!",
"num" => 25,
"city" => [1, 2, 3, 4, 5],
];
return $person;
}為了看到數據是否做好,我們修改下菜單回調函數 vuespa_menu_page_display() ,先用PHP將數據展示看看
//菜單回調 - 展示的內容
function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內容將在掛載Vue后被替換</div>
</div>
<?php
//展示準備的數據
echo "<pre>";
print_r(vuespa_data());
echo "</pre>";
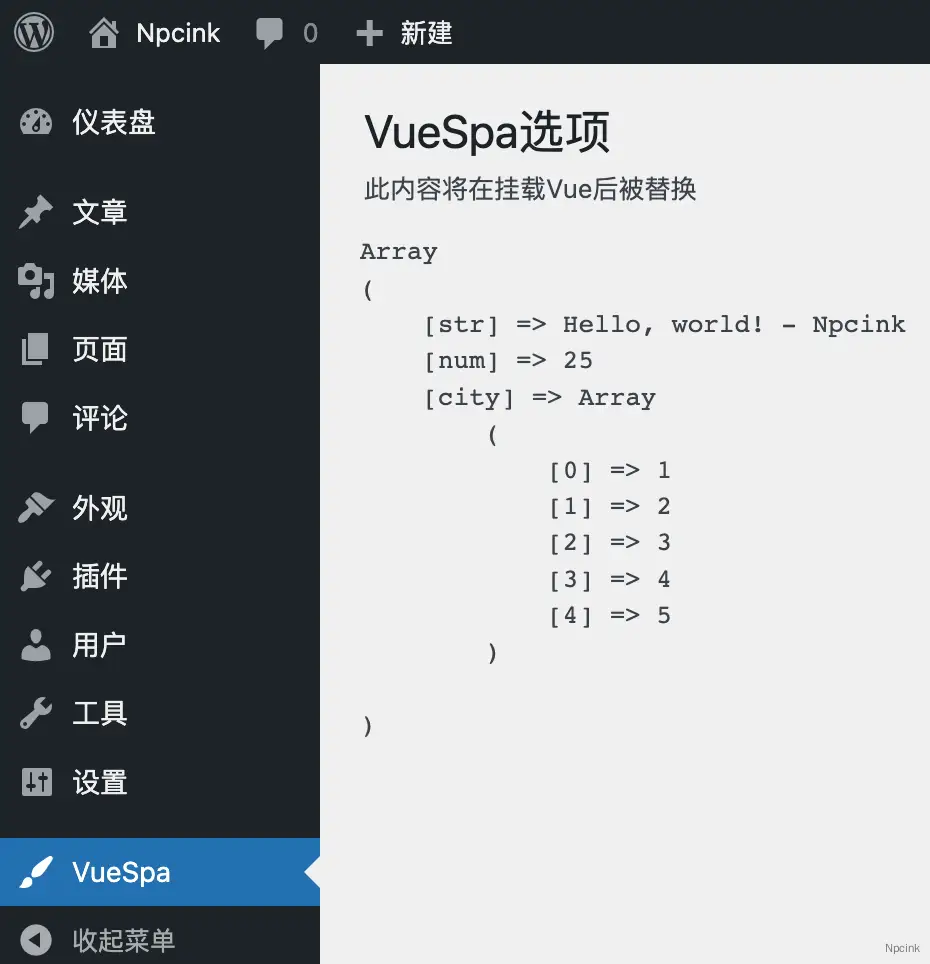
} // vuespa_menu_page_display效果如下:

數據展示正常,
傳遞數據
傳遞數據,我們要用到 wp_localize_script()函數,修改我們載入JS的函數 vuespa_load_vues()
//載入所需 JS 和 CSS 資源 并傳遞數據
function vuespa_load_vues($hook)
{
//判斷當前頁面是否是指定頁面,是則繼續加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '52';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.css', array(), $ver, false);
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.js', array(), $ver, false);
$pf_api_translation_array = array(
'route' => esc_url_raw(rest_url()), //路由
'nonce' => wp_create_nonce('wp_rest'), //驗證標記
'data' => vuespa_data(), //自定義數據
);
wp_localize_script('vite', 'dataLocal', $pf_api_translation_array); //傳給vite項目
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');再修改我們的 index.js 文件,將拿到的數據打印出來
//vite/dist/index.js
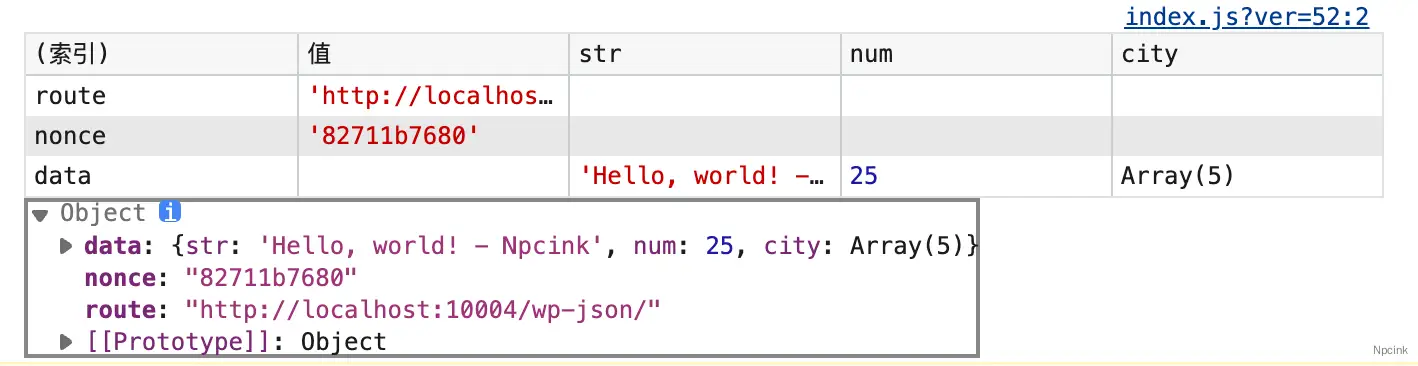
console.table(dataLocal);在WordPress 中,點擊VueSpa菜單,使用瀏覽器的開發者工具,即可在控制臺中看到傳遞的數據

其中,各個數據的用途可見注釋
'route' => esc_url_raw(rest_url()), //路由
'nonce' => wp_create_nonce('wp_rest'), //驗證標記
'data' => vuespa_data(), //自定義數據 nonce: "82711b7680"
route: "http://localhost:10004/wp-json/"- 我們通過傳來的路由,知道要發出 POST 請求的網址
- 我們通過傳來的驗證標記,在發出 POST 請求時進行身份驗證
- 我們通過傳來的data數據,在 JS 文件中進行進一步的操作
補充
vue-spa.php 本節完整代碼
<?php
/*
Plugin Name: Vue - SPA
Plugin URI: http://www.kartiktrivedi.com
Description: 將vue構建的頁面嵌入WordPress 中并產生交互
Author: Muze
Author URI: http://www.kartiktrivedi.com
Version: 1.0.0
*/
//創建一個菜單
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa選項', // 此菜單對應頁面上顯示的標題
'VueSpa', // 要為此實際菜單項顯示的文本
'administrator', // 哪種類型的用戶可以看到此菜單
'vuespa_id', // 此菜單項的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈現此頁面的菜單時要調用的函數的名稱
'dashicons-admin-customizer', //圖標 - 默認圖標
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
//菜單回調 - 展示的內容
function vuespa_menu_page_display()
{
?>
<!--在默認WordPress“包裝”容器中創建標題-->
<div class="wrap">
<!--標題-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue掛載點-->
<div id="vuespa">此內容將在掛載Vue后被替換</div>
</div>
<?php
//展示準備的數據
echo "<pre>";
print_r(vuespa_data());
echo "</pre>";
} // vuespa_menu_page_display
//載入所需 JS 和 CSS 資源 并傳遞數據
function vuespa_load_vues($hook)
{
//判斷當前頁面是否是指定頁面,是則繼續加載
if ('toplevel_page_vuespa_id' != $hook) {
return;
}
//版本號
$ver = '52';
//加載到頁面頂部
wp_enqueue_style('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.css', array(), $ver, false);
wp_enqueue_script('vite', plugin_dir_url(__FILE__) . 'vite/dist/index.js', array(), $ver, false);
$pf_api_translation_array = array(
'route' => esc_url_raw(rest_url()), //路由
'nonce' => wp_create_nonce('wp_rest'), //驗證標記
'data' => vuespa_data(), //自定義數據
);
wp_localize_script('vite', 'dataLocal', $pf_api_translation_array); //傳給vite項目
}
//樣式加載到后臺
add_action('admin_enqueue_scripts', 'vuespa_load_vues');
//準備待傳輸的數據
function vuespa_data()
{
$person = [
"str" => "Hello, world! - Npcink",
"num" => 25,
"city" => [1, 2, 3, 4, 5],
];
return $person;
}獲取hook變量
若您想知道當前頁面的hook變量,可在 vue-spa.php 頁面底部添加以下代碼獲取
function wpdocs_myselective_css_or_js($hook)
{
echo '<h1 style="color: crimson;text-align: center;">' . esc_html($hook) . '</h1>';
}
//獲取當前頁面hook
add_action('admin_enqueue_scripts', 'wpdocs_myselective_css_or_js');
