柒比貳美化-首頁cms布局的樣式修改代碼
首頁cms布局的樣式修改代碼,一篇實用的Seven主題修改教程。
- 原文來源:詳情
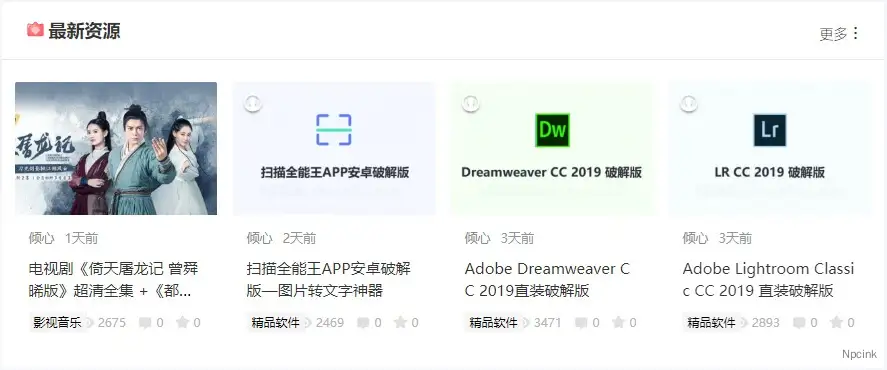
效果:

下面進入正題部分,代碼和修改位置。。
步驟:
/*buju */
@media (min-width: 992px) {
.post-list.content-card .cart-list {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.post-list.content-card .cart-list:hover {
transform: translateY(-6px);
-webkit-transform: translateY(-6px);
-moz-transform: translateY(-6px);
box-shadow: 0 26px 40px -24px rgba(0, 36, 100, 0.3);
-webkit-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, 0.3);
-moz-box-shadow: 0 26px 40px -24px rgba(0, 36, 100, 0.3);
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
}
.content-card .post-info {
margin-left: -2px;
}
.post-list.content-card .cart-list:hover{
box-shadow: 0 0 15px #ddd;
transform:translateY(-5px)
}
.home_title {
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 16px 20px;
white-space: nowrap;
border-bottom: 10px solid #e7e7e7;
background: white;
}
.home_title>section {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center
}
.home_title .title {
display: -o-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
padding-right: 20px;
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
width: 100%;
width: calc(100% - 48px);
}
.home_title .title h3 {
font-size: 18px;
color: #333;
margin-right: 8px;
display: inline-block;
vertical-align: bottom
}
.home_title .title span {
font-size: 12px;
color: #999;
font-weight: 300
}
.home_title .title span b {
color: #2C74E6;
margin: 0 4px
}
.syfl .grid-bor{
padding: 14px;
background: white;
}
.syfl .grid-bor .cart-list{
box-shadow: none;
}
@media screen and (max-width:873px){
.home_title {
border-bottom: 3px solid #e7e7e7;
}
.syfl{
margin-top: 10px;
}
.content-card .post-info {
margin-left: -6px;
}
}
/*?¨??3?*/
.blur {
position: relative;
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);
}
.blur:before {
content: "";
position: absolute;
display: block;
height: 100%;
width: 100%;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 1;
}直接把css代碼復制到子主題的style.css里面。
第二步:
改首頁文件,劃重點。。首頁文件位置在seven主題目錄下的index.php文件,然后打開之后找到<main>,然后把<main></main>之間的代碼全部干掉!!!(避免翻車,先把你網站文件備份一次好吧,翻車別找我,我是個不負責任的男人)
<!--分類項目--><div class="syfl"><section class="home_title"><section class="title"><h3><svg aria-hidden="true" class="icon"><use xlink:href="#iconhuangguan"></use></svg>最新資源</h3></section> <section style="text-align: right; background-color: rgb(255, 255, 255); padding-left: 20px;"><a href="/category/resource-area" title="查看更多" target="_blank" style="top: 5px; position: relative; color: rgb(51, 51, 51); font-size: 14px; font-weight: 300;">更多<i class="iconfont zrz-icon-font-more"></i></a></section></section>
<?php
if ( have_posts() ) :
$args = 'cat=93&posts_per_page=4'; //指定文章和數量
query_posts( $args );
echo '<div ref="postList" class="'.(zrz_get_theme_style() === 'pinterest' ? 'grid-bor' : '').'">';
/* Start the Loop */
while ( have_posts() ) : the_post();
get_template_part( 'formats/content');
endwhile;
echo '</div>';
else :
get_template_part( 'template-parts/content', 'none' );
endif; ?>如上代碼是一個分類的的代碼,也就是你想弄幾個分類,復制上面的代碼幾份就對了。接下來詳細解釋一下代碼怎么改

總的五根紅線,按順序解釋
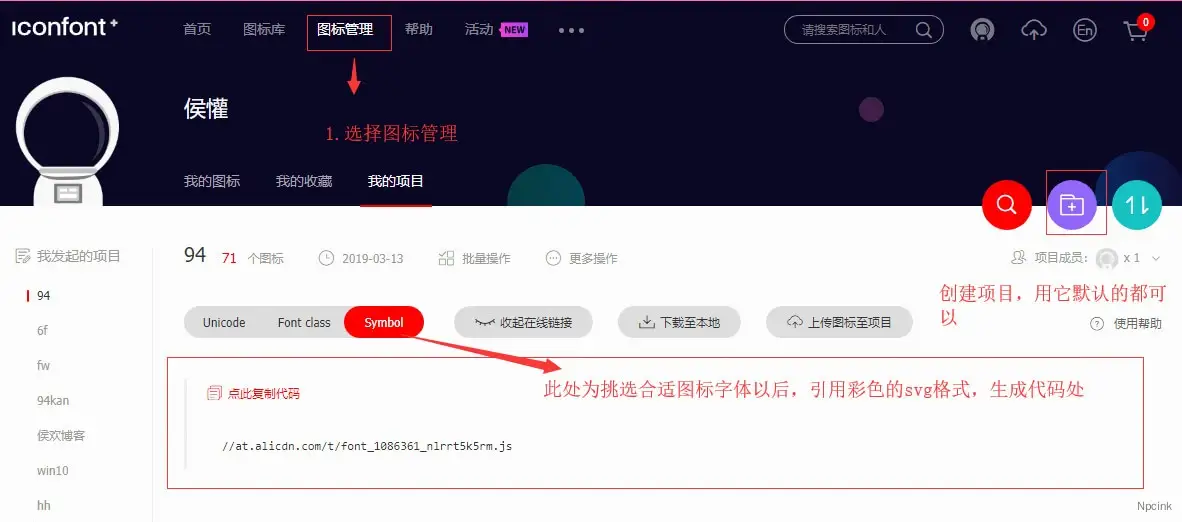
1.分類旁邊的圖標,參照
2.分類名稱,沒有自動獲取,請自己手動修改
3.超鏈接,就是首頁更多的超鏈接,自己更改當前目錄的位置
4.93代表的是分列目錄的ID,ID怎么查看?
進入后臺,打開文章-分類目錄-選擇你要展示的文章的目錄-點編輯-看地址欄有一個ID=數字,這個ID就是那個數字
5.4表示你當前想調用幾篇文章,你想調用幾篇就填幾,這里說到一個細節,就是你的把柒比貳主題設置-基本設置-PC端默認文章展現形式改成【網格】,然后網格數目請填4比較適合
第三步
現在就差不多搞完了,但是你會發現為毛你的文章網格形式還有文章摘要,接下來講講怎么干掉摘要!
seven/formats/cotent/33行的代碼,干掉!!!,教程完結