-
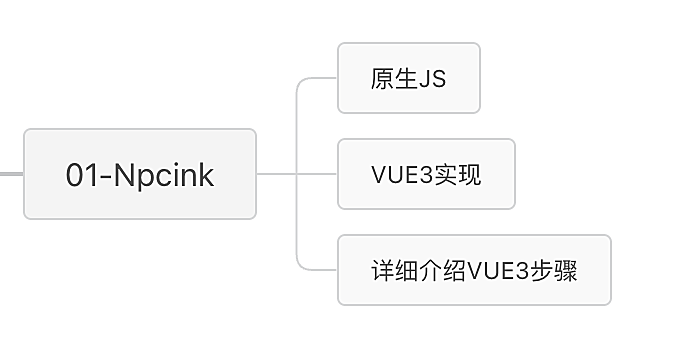
01:實(shí)用至上主義的VUE3 - 單擊計(jì)數(shù)器
通過口語化的方式結(jié)合實(shí)戰(zhàn)場景,詳細(xì)講解vue3執(zhí)行中的每一步。希望能幫助大家理解基礎(chǔ)的vue3運(yùn)行邏輯和其中運(yùn)用的方式方法。- 0
- 0
- 94
-
使用Vite打包項(xiàng)目用的JS和CSS 文件,改善開發(fā)體驗(yàn)
使用 Vite 打包我們的項(xiàng)目用 JS 和 CSS 代碼,可以讓我們通過模塊化方式來進(jìn)行開發(fā),還能享受到各種 npm 功能模塊帶來的好處。 情景再現(xiàn) 小恩在開發(fā)三個(gè)單頁(a.html,b.html,c.html),一開始,小恩為了方便,就給三個(gè)單頁,準(zhǔn)備三個(gè)JS文件,a.js,b.js,c.js,分別在頁面中進(jìn)行引入。 但是,他知道,每一個(gè)網(wǎng)絡(luò)請求都是很寶貴的,為了進(jìn)一步提升網(wǎng)頁加載速度,他每次開…- 0
- 0
- 270
-
-
-
-
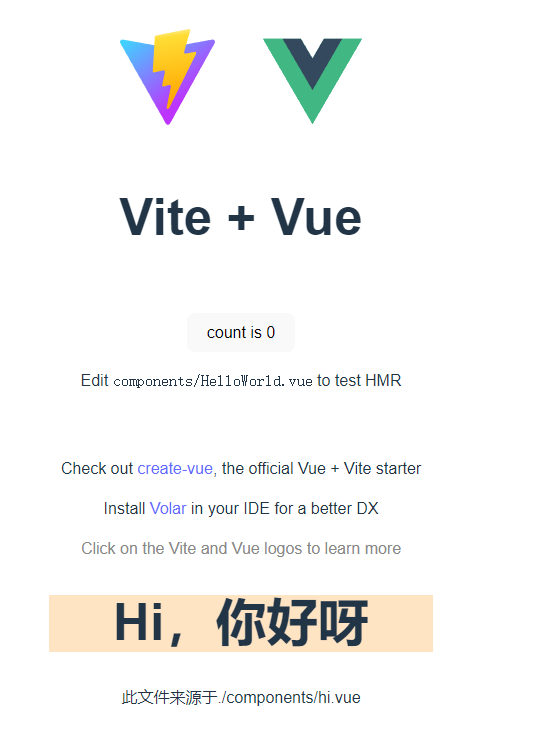
vite中使用.vue/.css/.ts/.json/.sass/.jsx的方法 - Vite
vite項(xiàng)目開發(fā)基礎(chǔ)講解,教你如何引入各種.vue/.css/.ts/.json/.jsx文件- 0
- 0
- 73
-
-
-
-
-
setTimeout定時(shí)執(zhí)行一個(gè)函數(shù) - Vue3
通過JavaScript的setTimeout創(chuàng)建定時(shí)執(zhí)行指定函數(shù)- 0
- 0
- 869
-
-
區(qū)別:ref和reactive
ref和reactive一樣, 也是用來實(shí)現(xiàn)響應(yīng)式數(shù)據(jù)的方法 - 由于reactive必須傳遞一個(gè)對象, 所以導(dǎo)致在企業(yè)開發(fā)中如果我們只想讓某個(gè)變量實(shí)現(xiàn)響應(yīng)式的時(shí)候會(huì)非常麻煩所以Vue3就給我們提供了ref方法, 實(shí)現(xiàn)對簡單值的監(jiān)聽 ref我們用來將基本數(shù)據(jù)類型定義為響應(yīng)式數(shù)據(jù)(ref更適合定義基本數(shù)據(jù)類型),ref底層的本質(zhì)其實(shí)還是reacti…- 0
- 0
- 154
-
-
-
-
-
reactive - Vue3 composition(組合式)API
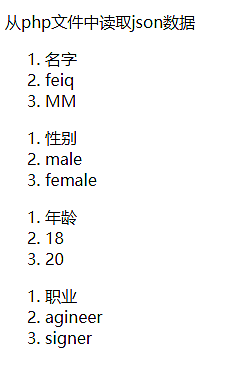
reactive()--定義響應(yīng)式數(shù)據(jù) reactive()接受一個(gè)對象,包括json數(shù)據(jù)和數(shù)組都可以,返回一個(gè)對象的響應(yīng)式代理(Proxy對象)。 <script src="https://unpkg.com/vue@next"></script> <div id="Application"> </div> …- 0
- 0
- 59
-
methods方法 - Vue3新手基礎(chǔ)教程
我們可以使用?methods?屬性給 Vue 定義方法,methods?的基本語法: const App = { methods:{ // 在此時(shí)定義方法,方法之間使用逗號分隔 //方法名:function(){} } } const app = Vue.createApp(App); app.mount("#app"); 演示 例如在?methods?中定義一個(gè)名為?show…- 0
- 0
- 999
-
v-for循環(huán)語句 - Vue3新手基礎(chǔ)教程
v-for 指令需要以 site in sites 形式的特殊語法, sites 是源數(shù)據(jù)數(shù)組并且 site 是數(shù)組元素迭代的別名。 v-for 綁定數(shù)組 v-for 可以綁定數(shù)據(jù)到數(shù)組來渲染一個(gè)列表: <script src="https://unpkg.com/vue@next"></script> <div id=&quo…- 0
- 0
- 206
-
-
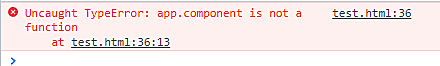
VUE控制臺(tái)報(bào)錯(cuò):Uncaught TypeError: app.component is not a function
問題描述 vue在根組件上添加 子組件時(shí),報(bào)錯(cuò) Uncaught TypeError: app.component is not a function 問題代碼 <script src="https://unpkg.com/vue@next"></script> <div id="app"> <h1>…- 0
- 0
- 471
-
幸運(yùn)之星正在降臨...
點(diǎn)擊領(lǐng)取今天的簽到獎(jiǎng)勵(lì)!
恭喜!您今天獲得了{{mission.data.mission.credit}}積分
我的優(yōu)惠劵
-
¥優(yōu)惠劵使用時(shí)效:無法使用使用時(shí)效:
之前
使用時(shí)效:永久有效優(yōu)惠劵ID:×
沒有優(yōu)惠劵可用!
未認(rèn)證
今日任務(wù)完成